Rumah >hujung hadapan web >tutorial css >Bagaimana untuk mengalih keluar gaya condong dari em tag dalam css
Bagaimana untuk mengalih keluar gaya condong dari em tag dalam css
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2021-12-07 16:51:326354semak imbas
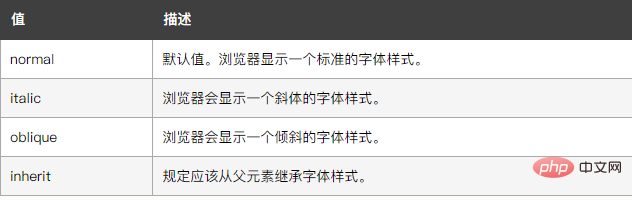
Dalam css, anda boleh menggunakan atribut "gaya fon" untuk mengalih keluar gaya italik tag em Fungsi atribut ini adalah untuk menentukan gaya fon apabila nilai atribut itu "normal", fon dipaparkan dalam gaya standard , iaitu, gaya condong dialih keluar dan sintaksnya ialah "em{font-style:normal;}".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Cara mengalih keluar gaya italik tag em dalam css
Dalam css, anda boleh menggunakan atribut gaya fon untuk mengalih keluar italik gaya teg em Atribut gaya fon mentakrifkan gaya fon. Apabila nilai atribut adalah normal, gaya fon ialah gaya standard.

Contohnya adalah seperti berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.em1{
font-style:normal;
}
</style>
</head>
<body>
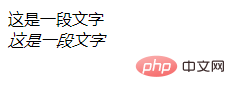
<em class="em1">这是一段文字</em><br>
<em>这是一段文字</em>
</body>
</html>Hasil keluaran:

(Ketahui perkongsian Video: tutorial video css)
Atas ialah kandungan terperinci Bagaimana untuk mengalih keluar gaya condong dari em tag dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk mencapai kesan penyembunyian beransur-ansur imej dalam css
- Bagaimana untuk menetapkan div untuk dipaparkan ke kanan dalam css
- Bagaimana untuk menulis garis mendatar dalam teks css
- Bagaimana untuk memilih elemen p di bawah div dalam css
- Bagaimana untuk menetapkan teks elemen td untuk muncul di atas dalam css

