Rumah >hujung hadapan web >tutorial css >Bagaimana untuk memindahkan jadual ke bawah dalam css
Bagaimana untuk memindahkan jadual ke bawah dalam css
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2021-12-03 11:45:005829semak imbas
Dalam CSS, anda boleh menggunakan atribut "margin-top" untuk mengalihkan jadual ke bawah Atribut ini digunakan untuk menetapkan margin atas elemen Anda hanya perlu menambah "margin-top: downward movement jarak" ke elemen jadual. Nilai;" gaya boleh meningkatkan jidar atas jadual, dengan itu menggerakkan elemen jadual ke bawah.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Cara mengalihkan jadual ke bawah dalam css
Dalam css, anda boleh menggunakan atribut atas margin untuk mengalihkan jadual ke bawah yang ditentukan jarak . Contoh berikut menerangkan cara mengalihkan jadual ke bawah menggunakan css.
Contohnya adalah seperti berikut:
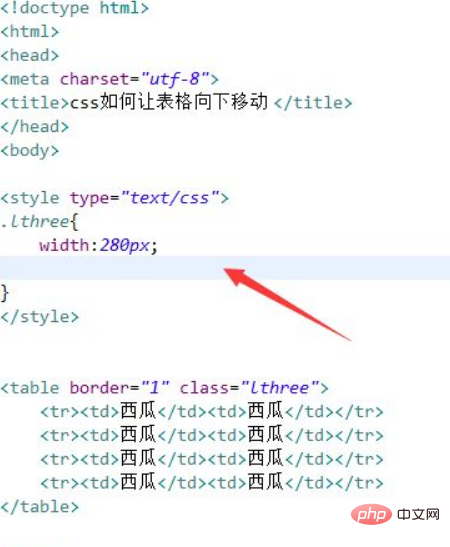
1 Cipta fail html baharu, bernama test.html, untuk menerangkan cara css menggerakkan jadual ke bawah. Buat borang untuk ujian. Tetapkan atribut kelas teg jadual kepada lthree. Tentukan gaya jadual melalui kelas dan takrifkan lebarnya sebagai 280px.

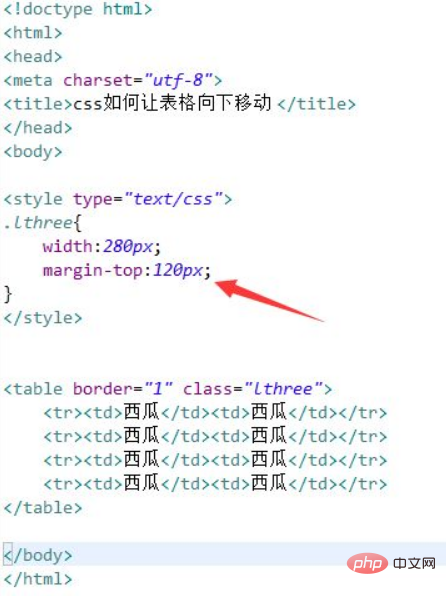
2. Dalam teg css, gunakan atribut margin atas untuk mengalihkan jadual ke bawah 120px.

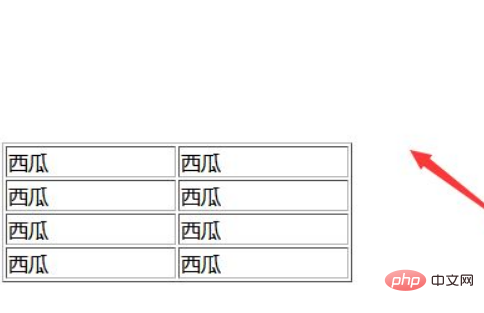
Buka fail test.html dalam penyemak imbas untuk melihat kesannya.

Ringkasan:
1 Cipta jadual dan tetapkan atribut kelas teg jadual kepada ltiga.
2. Dalam teg css, tentukan gaya jadual melalui kelas dan tentukan lebarnya sebagai 280px.
3 Dalam teg css, gunakan atribut atas margin untuk mengalihkan jadual ke bawah 120px.
(Mempelajari perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Bagaimana untuk memindahkan jadual ke bawah dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

