Rumah >hujung hadapan web >tutorial css >Bagaimana untuk menulis segi empat tepat bulat dalam css
Bagaimana untuk menulis segi empat tepat bulat dalam css
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2021-12-03 09:57:187964semak imbas
Kaedah: 1. Gunakan atribut lebar dan ketinggian untuk menetapkan gaya elemen kepada segi empat tepat, dengan sintaks "elemen {width: width value; height: height value;}". 2. Gunakan atribut "jejari sempadan" untuk menetapkan gaya sudut bulat untuk elemen segi empat tepat, dengan sintaks "elemen {jejari sempadan: nilai sudut bulat;}".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Cara menulis segi empat tepat bulat dalam css
Dalam css, anda boleh menggunakan atribut jejari sempadan untuk menulis gaya segi empat tepat bulat. Atribut ini Anda boleh menetapkan gaya bulat untuk empat penjuru elemen.
Sintaks adalah seperti berikut:
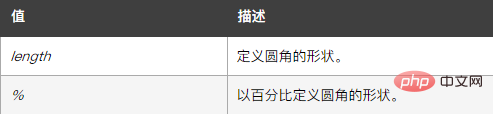
border-radius: 1-4 length|% / 1-4 length|%;

Contohnya seperti berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
width:200px;
height:100px;
border:1px solid black;
border-radius:20px;
}
</style>
</head>
<body>
<div></div>
</body>
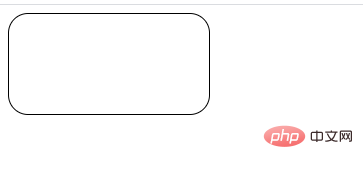
</html>Hasil keluaran:

Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati: Video Pengaturcaraan! !
Atas ialah kandungan terperinci Bagaimana untuk menulis segi empat tepat bulat dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

