Rumah >hujung hadapan web >tutorial css >Bagaimana untuk menambah warna pada input dalam css
Bagaimana untuk menambah warna pada input dalam css
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2021-12-02 19:30:456963semak imbas
Kaedah untuk menambah warna: 1. Gunakan atribut warna untuk menambah warna fon pada elemen input, sintaksnya ialah "warna: nilai warna;" 2. Gunakan atribut "warna latar belakang" untuk menambah warna latar belakang kepada elemen input, sintaksnya ialah "warna latar belakang: nilai warna;".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Cara menambah warna pada input dalam css
Anda boleh menggunakan atribut warna untuk menambah warna fon pada elemen input dan latar belakang -warna atribut kepada elemen input Tambah warna latar belakang.
Contohnya adalah seperti berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
input{
color:#ffffff;
background-color:#000000;
}
</style>
</head>
<body>
<input type="text">
</body>
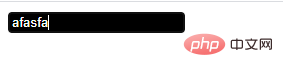
</html>Hasil output:

(Perkongsian video pembelajaran: tutorial video css )
Atas ialah kandungan terperinci Bagaimana untuk menambah warna pada input dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

