Rumah >hujung hadapan web >tutorial css >Bagaimana untuk menukar warna latar belakang div dengan css
Bagaimana untuk menukar warna latar belakang div dengan css
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2021-12-01 14:39:4410339semak imbas
Dalam CSS, anda boleh menggunakan pemilih ":active" dan atribut "background-color" untuk mencapai kesan mengklik div untuk menukar warna latar belakang Anda hanya perlu menambah "div:active{. background-color:color" kepada elemen div. Nilai;}" gaya sudah memadai.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Cara menukar warna latar belakang dengan mengklik pada div dalam css
Kita boleh menggunakan: pemilih aktif dan atribut warna latar belakang untuk ditetapkan warna latar belakang dengan mengklik pada div .
:pemilih aktif digunakan untuk memilih pautan aktif. Sifat warna latar belakang menetapkan warna latar belakang sesuatu elemen.
Contoh adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
width:200px;
height:150px;
border: 1px solid red;
background-color:red;
}
div:active{
background-color:black;
}
</style>
</head>
<body>
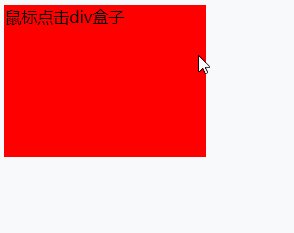
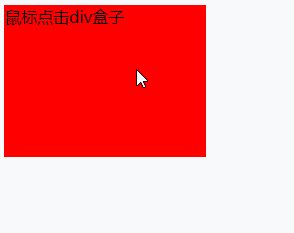
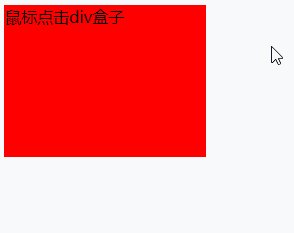
<div>鼠标点击div盒子</div>
</body>
</html>Hasil keluaran:

(Belajar perkongsian video: tutorial video css )
Atas ialah kandungan terperinci Bagaimana untuk menukar warna latar belakang div dengan css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk menulis kod css untuk mengeluarkan warna daripada imej
- Bagaimana untuk menambah teks pada gambar dengan css
- Bagaimana untuk menetapkan kesan kabur Gaussian dalam css
- Bagaimana untuk menukar saiz bulatan dengan css
- Bagaimana untuk mencapai kesan putaran lawan jam pada elemen hover tetikus dalam css

