Rumah >hujung hadapan web >tutorial css >Bagaimana untuk menetapkan kesan kabur Gaussian dalam css
Bagaimana untuk menetapkan kesan kabur Gaussian dalam css
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2021-11-30 18:30:459324semak imbas
Dalam CSS, anda boleh menggunakan atribut penapis dan fungsi blur() untuk mencapai kesan kabur Gaussian Atribut penapis digunakan untuk menetapkan kesan visual elemen imej untuk tambahkan kesan kabur Gaussian pada elemen imej , sintaksnya ialah "elemen gambar {filter:blur(blur value);}".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Cara menetapkan kesan kabur Gaussian dalam css
Kita boleh menetapkan kabur Gaussian kepada imej melalui atribut penapis mentakrifkan elemen ( Biasanya kesan visual (cth. kabur dan tepu)  ).
).
Apabila nilai atribut ialah blur(px), tetapkan Gaussian blur kepada imej. Nilai "jejari" menetapkan sisihan piawai fungsi Gaussian, atau berapa banyak piksel yang digabungkan bersama pada skrin, jadi semakin besar nilainya, semakin kaburnya; lalai ialah 0; parameter ini boleh Tetapkan nilai panjang css, tetapi tidak menerima nilai peratusan.
Mari kita lihat contoh di bawah:
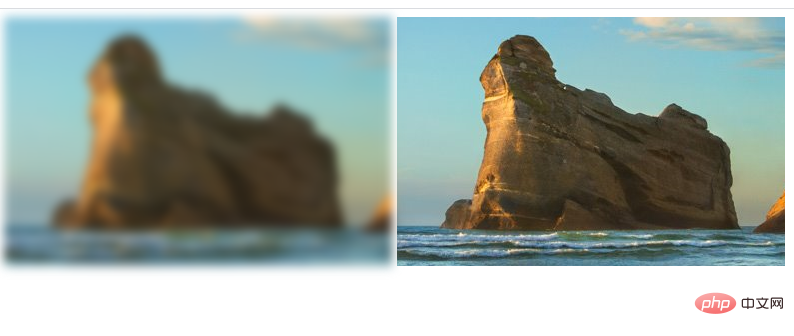
Hasil output:nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
.img1 {
filter: blur(5px);
}
</style>
<img class="img1 lazy" src="/static/imghwm/default1.png" data-src="1118.02.png" alt="Bagaimana untuk menetapkan kesan kabur Gaussian dalam css" >
<img class="img2 lazy" src="/static/imghwm/default1.png" data-src="1118.02.png" alt="Bagaimana untuk menetapkan kesan kabur Gaussian dalam css" >
 (Perkongsian video pembelajaran:
(Perkongsian video pembelajaran:
Atas ialah kandungan terperinci Bagaimana untuk menetapkan kesan kabur Gaussian dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk memaparkan pautan di sebelah kanan dalam css
- Bagaimana untuk menetapkan gaya bersatu untuk elemen dalam css
- Bagaimana untuk menetapkan lebar sempadan jadual dalam css
- Bagaimana untuk mencapai kesan kabur tepi imej dengan css
- Bagaimana untuk mencapai kesan paparan gambar selepas klik tetikus dalam css

