Rumah >hujung hadapan web >tutorial css >Bagaimana untuk menambah teks pada gambar dengan css
Bagaimana untuk menambah teks pada gambar dengan css
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2021-11-30 18:30:2821311semak imbas
Kaedah: 1. Letakkan elemen gambar dan elemen teks ke dalam bekas div yang sama 2. Gunakan pernyataan "elemen gambar {kedudukan:relatif}" untuk menambah gaya kedudukan relatif kepada elemen gambar; Pernyataan "Elemen teks {position:absolute}" boleh menambah gaya kedudukan mutlak pada elemen teks.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Cara menambah teks pada gambar dengan css
Anda boleh menggunakan atribut kedudukan untuk menetapkan kedudukan teks, dengan itu menambah teks ke gambar itu. Contoh berikut menerangkan cara menambah teks pada imej menggunakan html css.
Contohnya adalah seperti berikut:
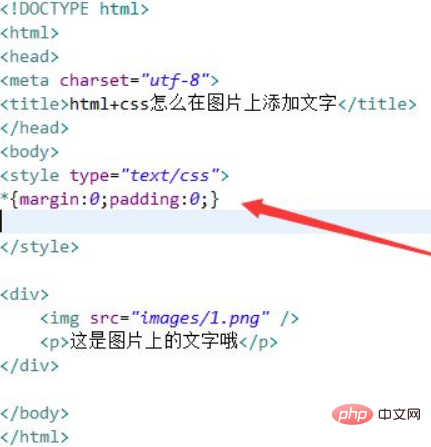
1 Cipta fail html baharu, bernama test.html, untuk menerangkan cara menambah teks pada imej menggunakan html css. Gunakan teg div untuk mencipta modul, dan dalam div, gunakan teg img untuk mencipta imej. Dalam tag div, gunakan tag p untuk mencipta sekeping teks Seterusnya, anda akan menambah teks pada imej melalui css. Dalam teg css, gunakan "*" untuk memulakan margin dalam dan luar semua elemen pada halaman kepada 0 untuk mengelak daripada menjejaskan takrifan gaya css berikut.

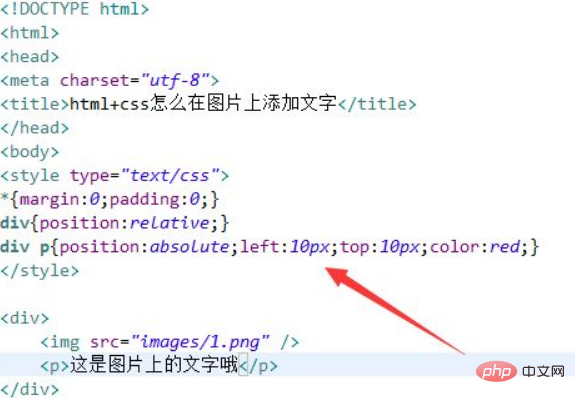
2. Dalam teg css, tetapkan gaya elemen div dan takrifkan atribut kedudukannya sebagai kedudukan relatif (relatif).
Dalam teg css, tetapkan gaya elemen p dalam div, dan tentukan kedudukan atribut kedudukannya sebagai kedudukan mutlak (mutlak) ini adalah relatif kepada kedudukan imej, supaya teks adalah jauh dari imej 10px dari tepi kiri, 10px dari tepi atas imej dan tetapkan warna teks kepada merah.

Buka fail test.html dalam penyemak imbas untuk melihat kesannya.

Ringkasan:
1.
2. Dalam fail, gunakan teg div untuk mencipta modul, dalam teg div, gunakan teg img untuk mencipta imej dan gunakan teg p untuk mencipta sekeping teks.
3. Gunakan css untuk menetapkan atribut kedudukan teg div kepada kedudukan relatif (kedudukan:relatif;), tetapkan teg p kepada kedudukan mutlak (kedudukan:mutlak;), dan kemudian gunakan kiri dan atas atribut untuk menetapkan tag p di lokasi pada gambar.
Nota:
Tag html imej dan teks mesti disertakan dalam bekas (div).
(Mempelajari perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Bagaimana untuk menambah teks pada gambar dengan css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk memaparkan pautan di sebelah kanan dalam css
- Bagaimana untuk menetapkan gaya bersatu untuk elemen dalam css
- Bagaimana untuk menetapkan lebar sempadan jadual dalam css
- Bagaimana untuk mencapai kesan kabur tepi imej dengan css
- Bagaimana untuk mencapai kesan paparan gambar selepas klik tetikus dalam css

