Rumah >hujung hadapan web >tutorial css >Bagaimana untuk menulis kod css untuk mengeluarkan warna daripada imej
Bagaimana untuk menulis kod css untuk mengeluarkan warna daripada imej
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2021-11-30 18:30:223799semak imbas
Kaedah menulis kod penyahwarnaan gambar dalam css ialah: "elemen gambar {filter:grayscale(100%);}"; atribut penapis digunakan untuk menetapkan kesan visual gambar dan boleh dilaraskan apabila digunakan dengan fungsi skala kelabu() Skala kelabu imej Apabila nilai skala kelabu ditetapkan kepada "100%", kesan penyahwarnaan imej boleh dicapai.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Cara menulis kod css untuk mengalih keluar warna daripada imej
Kita boleh menggunakan atribut penapis Untuk menulis penyahwarnaan imej, atribut penapis mentakrifkan kesan visual (contohnya: kabur dan tepu) elemen (biasanya  ).
).
Apabila nilai atribut ialah skala kelabu, tukar imej kepada skala kelabu. Nilai mentakrifkan skala penukaran. Jika nilainya ialah 100%, imej ditukar sepenuhnya kepada skala kelabu dan jika nilainya ialah 0%, imej itu akan kekal tidak berubah. Nilai antara 0% dan 100% adalah pengganda linear kesan. Jika tidak ditetapkan, nilai lalai kepada 0;
Mari kita lihat contoh di bawah:
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
.img1 {
filter: grayscale(100%);
}
</style>
<img class="img1 lazy" src="/static/imghwm/default1.png" data-src="1118.02.png" alt="Bagaimana untuk menulis kod css untuk mengeluarkan warna daripada imej" >
<img class="img2 lazy" src="/static/imghwm/default1.png" data-src="1118.02.png" alt="Bagaimana untuk menulis kod css untuk mengeluarkan warna daripada imej" >
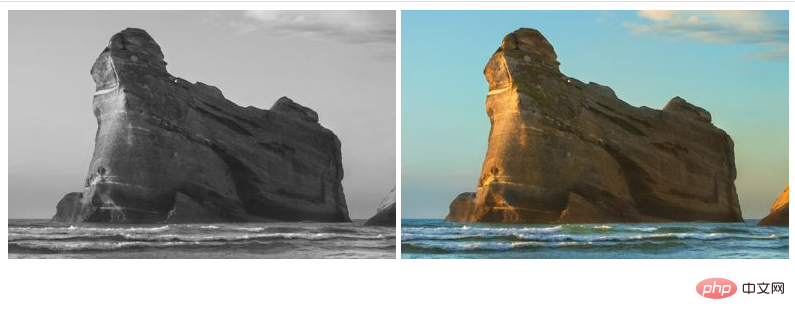
Hasil keluaran:

(Belajar perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Bagaimana untuk menulis kod css untuk mengeluarkan warna daripada imej. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk memaparkan pautan di sebelah kanan dalam css
- Bagaimana untuk menetapkan gaya bersatu untuk elemen dalam css
- Bagaimana untuk menetapkan lebar sempadan jadual dalam css
- Bagaimana untuk mencapai kesan kabur tepi imej dengan css
- Bagaimana untuk mencapai kesan paparan gambar selepas klik tetikus dalam css

