Rumah >hujung hadapan web >tutorial js >Bagaimana untuk memadam elemen dengan mengklik dalam jquery
Bagaimana untuk memadam elemen dengan mengklik dalam jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2021-11-22 14:29:124107semak imbas
Kaedah: 1. Gunakan kaedah klik() untuk mengikat acara klik pada elemen butang dan nyatakan fungsi pengendali acara 2. Gunakan kaedah buang() dalam fungsi pengendali untuk memadamkan elemen, dan sintaksnya ialah "$(" Butang Elemen").klik(fungsi(){$("Elemen untuk dialih keluar").buang();})".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.0, komputer Dell G3.
Bagaimana jquery boleh memadamkan elemen dengan satu klik
Langkah pertama ialah memadamkan elemen yang dipilih melalui jquery's remove (), buang() elemen dan sub-elemen.
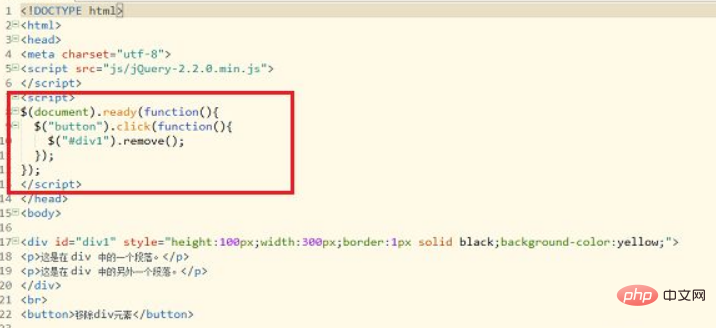
Langkah kedua ialah memperkenalkan cara memadam elemen dengan jQuery melalui contoh Cipta halaman html baharu, perkenalkan jquery.js, tambah kotak div pada badan halaman, tambah dua perenggan pada kotak div, dan padamkan butang div, panggil kaedah $("#div1").remove() dalam js untuk memadamkan elemen, seperti yang ditunjukkan dalam rajah di bawah:

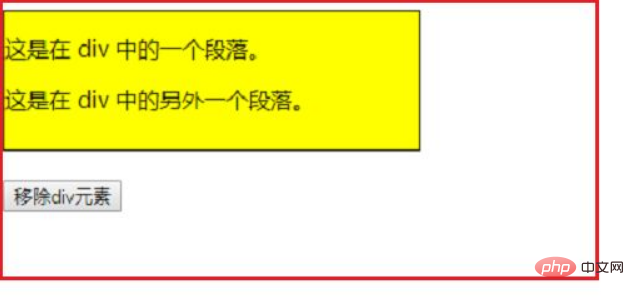
Langkah ketiga ialah membuka html dalam pelayar Selepas halaman, anda boleh melihat kotak div dan dua perenggan Klik butang alih keluar elemen div, seperti yang ditunjukkan di bawah:


Atas ialah kandungan terperinci Bagaimana untuk memadam elemen dengan mengklik dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

