Rumah >hujung hadapan web >tutorial js >Bagaimana untuk mengubah suai ketinggian td dengan jQuery
Bagaimana untuk mengubah suai ketinggian td dengan jQuery
- 青灯夜游asal
- 2021-11-22 11:52:522372semak imbas
Cara mengubah suai ketinggian td dengan jQuery: 1. Gunakan kaedah attr(), sintaks "$("td").attr("style","height: height value;");" 2. Gunakan kaedah css(), sintaks "$("td").css("height","nilai ketinggian");".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
Cara mengubah suai ketinggian td dengan jQuery
1. Gunakan kaedah attr()
kaedah attr() boleh menetapkan nilai atribut bagi elemen yang dipilih.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
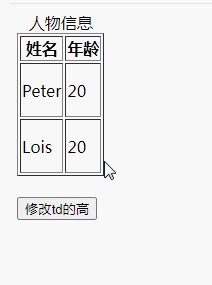
$("button").click(function() {
$("td").attr("style","height: 50px;");
});
});
</script>
</head>
<body>
<table border="1">
<caption>人物信息</caption>
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>Peter</td>
<td>20</td>
</tr>
<tr>
<td>Lois</td>
<td>20</td>
</tr>
</table><br />
<button>修改td的高</button>
</body>
</html>
2 Gunakan kaedah css()
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
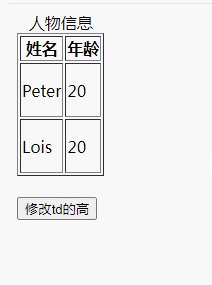
$("button").click(function() {
$("td").css("height","50px");
});
});
</script>
</head>
<body>
<table border="1">
<caption>人物信息</caption>
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>Peter</td>
<td>20</td>
</tr>
<tr>
<td>Lois</td>
<td>20</td>
</tr>
</table><br />
<button>修改td的高</button>
</body>
</html>
Tutorial video Disyorkan Berkaitan: Tutorial jQuery (Video)
Atas ialah kandungan terperinci Bagaimana untuk mengubah suai ketinggian td dengan jQuery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

