Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah yang perlu saya lakukan jika jquery tidak dapat menerima data?
Apakah yang perlu saya lakukan jika jquery tidak dapat menerima data?
- 藏色散人asal
- 2021-11-22 11:00:271835semak imbas
Penyelesaian kepada masalah yang jquery tidak boleh menerima data: 1. Tetapkan "contentType:"application/x-www-form-urlencoded"";

Persekitaran pengendalian artikel ini: sistem Windows 7, jquery3.2.1, komputer Dell G3.
Apakah yang perlu saya lakukan jika jquery tidak dapat menerima data? jQuery ajax tidak boleh mendapatkan data dari latar belakang?
data siaran ajax tidak boleh mendapatkan data, perhatikan tetapan jenis kandungan, post/get
Mengenai data jQuery yang menghantar data. Terdapat pelbagai jenis data yang tidak boleh diperolehi dalam talian, seperti aksara bercelaru.
Nah, saya juga menemuinya hari ini Saya mencari semua jenis kusut dalam talian. Tidak kira jika anda melihat kod yang kacau dahulu, anda tidak boleh mendapatkan data.
Oleh kerana kaedah jQuery ajax get telah digunakan untuk menghantar parameter sebelum ini, nilai contentType belum ditetapkan secara lalai.
1: var Skip = 49; //Number of skipped row
2: var Take = 14; //
3: function Load(Skip, Take) {
4: $('#pPostsLoader').html('<img src="ProgressBar/ajax-loader.gif">');
5: //send a query to server side to present new content
6: $.ajax({
7: type: "get",
8: url: "AjaxImage.ashx",
9: data: { Skip: Skip, Take: Take },
10: //contentType: "application/json; charset=utf-8",//(可以)
11: //contentType: "text/xml",//(可以)
12: //contentType:"application/x-www-form-urlencoded",//(可以)
13: //dataType: "string",
14: success: function (data) {
15: if (data != "") {
16: $('.thumb').append(data);
17: }
18: $('#pPostsLoader').empty();
19: }
20: })
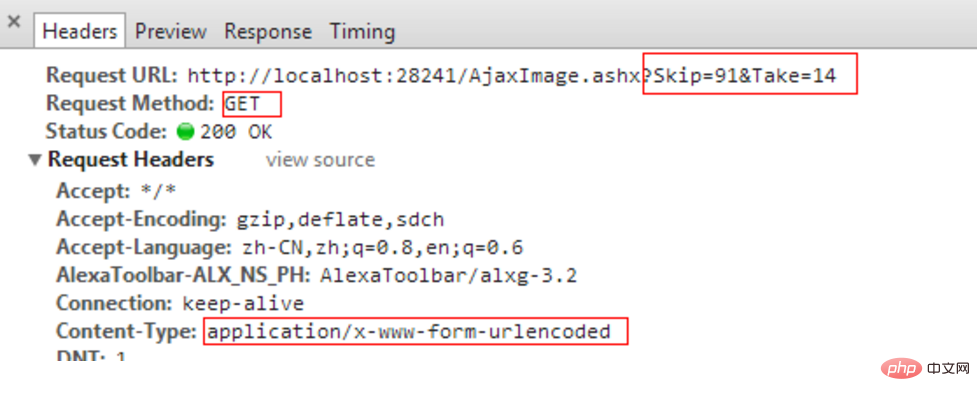
21: };Di bawah chrome, nilai contentType tidak ditetapkan Baiklah, mari kita lihat situasi lalai dalam jquery:

Parameter lalai ialah. melalui parameter url , jenis kandungan yang diminta: application/x-www-form-urlencoded
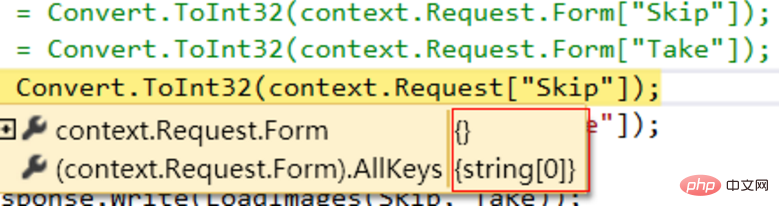
Kandungan parameter pemerolehan fail pemprosesan am:
int Skip = Convert.ToInt32(context.Request["Skip"]); 2: int Take = Convert.ToInt32(context.Request["Take"]);
Tiada tekanan, kerana saya selalu melakukan ini , Tiada masalah. Okey, mari tukar jenis kandungan permintaan:
1: //contentType: "application/json; charset=utf-8",//(可以) 2: //contentType: "text/xml",//(可以)
<p>也都可以,参数获取正常。<br></p>
Inilah yang kami panggil kaedah get Parameter mengikut url dan tiada kaitan dengan Jenis Kandungan.
可是今天要用post方式了有木有。
1: $.ajax({ 2: type: "post",
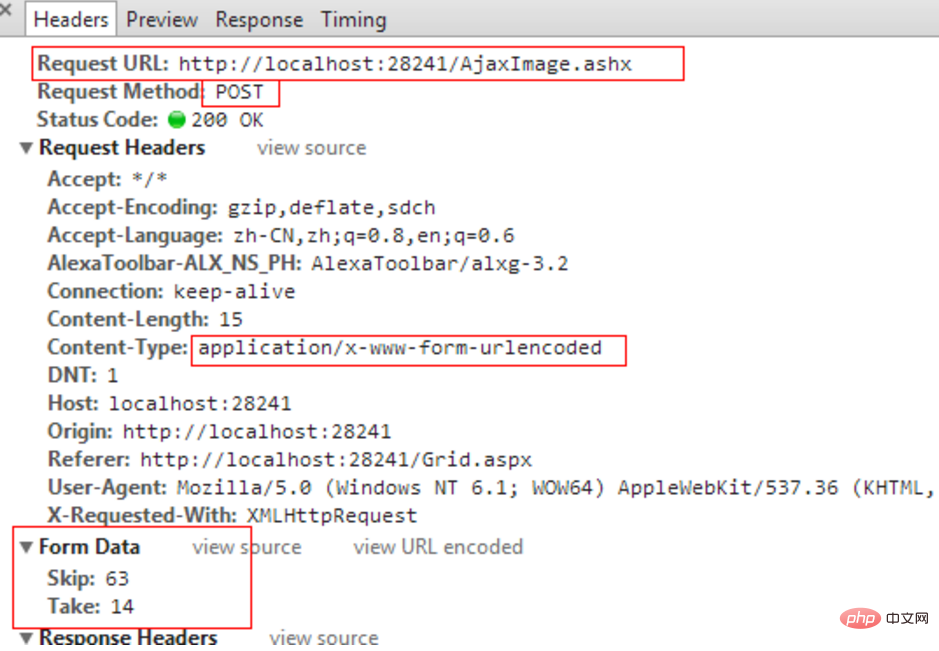
<p>chrome下,没有设置contentType的值,来看默认情况:<br></p>

data data diserahkan oleh borang, request Jenis kandungan: application/x-www-form-urlencoded,
Baiklah, secara lalai, parameter pemerolehan fail juga boleh diproses
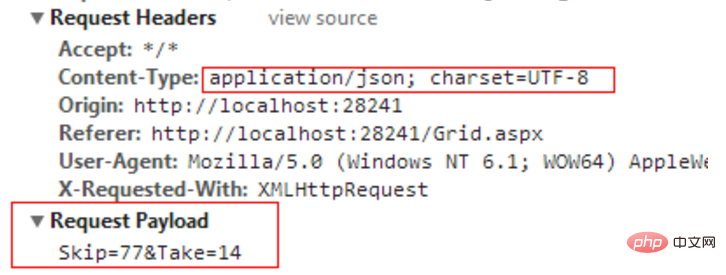
Walau bagaimanapun, perkara pertama yang saya tetapkan ialah contentType. : "application/json; charset=utf-8", lihat gambar:

Apa itu Request Paload
Debug itu ada tiada kandungan dari:

Diuji:
1: //contentType: "application/json; charset=utf-8",//(不可以) 2: //contentType: "text/xml",//(不可以) 3: contentType:"application/x-www-form-urlencoded",//(可以)
<p>总结一下吧:本来get/post方式都是知道的,但注意,contentType与传递数据匹配(本文data)。<br></p>
<p> 做过模拟登录、模拟提交数据的同学肯定都很清楚了。<br></p>
Pembelajaran yang disyorkan: "tutorial video jquery 》
Atas ialah kandungan terperinci Apakah yang perlu saya lakukan jika jquery tidak dapat menerima data?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

