Rumah >hujung hadapan web >tutorial js >Bagaimana untuk memadamkan nod saudara selepas elemen tertentu dalam jquery
Bagaimana untuk memadamkan nod saudara selepas elemen tertentu dalam jquery
- 青灯夜游asal
- 2021-11-22 12:06:483784semak imbas
Kaedah pemadaman: 1. Gunakan pernyataan "$(selector).next().remove()" untuk memadamkan nod adik beradik pertama selepas elemen yang ditentukan; 2. Gunakan "$(selector).nextAll( )" .remove()" kenyataan memadam semua nod adik-beradik selepas elemen yang ditentukan.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
Kaedah Jquery untuk memadamkan nod adik-beradik selepas elemen yang ditentukan
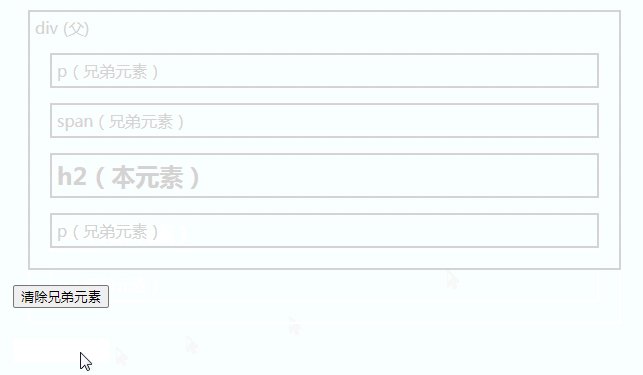
1 >
- Gunakan next() untuk mendapatkan nod adik beradik seterusnya bagi elemen yang dipilih.
- Gunakan kaedah remove() untuk memadam elemen adik beradik yang diperolehi
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.siblings,.siblings *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("h2").next().remove();
});
});
</script>
</head>
<body>
<div class="siblings">div (父)
<p>p(兄弟元素)</p>
<span>span(兄弟元素)</span>
<h2>h2(本元素)</h2>
<h3>h3(兄弟元素)</h3>
<p>p(兄弟元素)</p>
</div>
<button>清除兄弟元素</button>
</body>
</html>
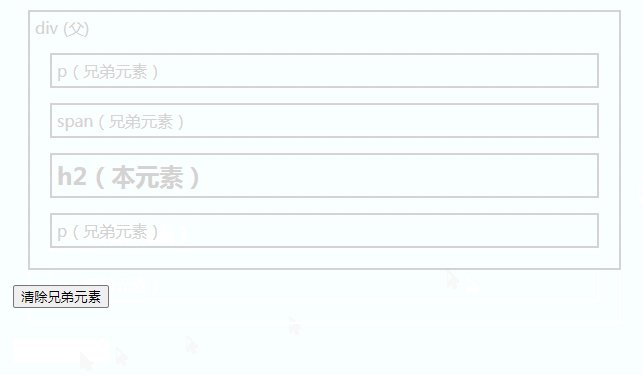
2. Gunakan kaedah nextAll() dan remove()
- untuk mendapatkan semua nod saudara bagi elemen yang dipilih menggunakan next().
- Gunakan kaedah remove() untuk memadam elemen adik beradik yang diperolehi
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.siblings,.siblings *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("h2").nextAll().remove();
});
});
</script>
</head>
<body>
<div class="siblings">div (父)
<p>p(兄弟元素)</p>
<span>span(兄弟元素)</span>
<h2>h2(本元素)</h2>
<h3>h3(兄弟元素)</h3>
<p>p(兄弟元素)</p>
</div>
<button>清除兄弟元素</button>
</body>
</html>Tutorial jQuery (Video)
Atas ialah kandungan terperinci Bagaimana untuk memadamkan nod saudara selepas elemen tertentu dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!


