Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah parameter kaedah pos jquery?
Apakah parameter kaedah pos jquery?
- 青灯夜游asal
- 2021-11-22 11:31:333041semak imbas
Parameter kaedah siaran jquery ialah: 1. URL, yang menentukan URL untuk menghantar permintaan ke; ), yang menentukan apabila permintaan berjaya berfungsi;

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
Kaedah post() memuatkan data daripada pelayan menggunakan permintaan HTTP POST.
Sintaks:
$(selector).post(URL,data,function(data,status,xhr),dataType)
kaedah post() menyokong 4 parameter:
| Parameter | Penerangan | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| URL | Diperlukan. Menentukan URL yang permintaan dihantar. | ||||||||||
| data | Pilihan. Menentukan data untuk dihantar ke pelayan dengan permintaan. | ||||||||||
| fungsi(data,status,xhr) |
Pilihan. Menentukan fungsi untuk dijalankan apabila permintaan berjaya.
|
||||||||||
| dataType |
Pilihan. Menentukan jenis data respons pelayan yang dijangkakan. Secara lalai, jQuery akan memikirkannya dengan bijak. Jenis yang mungkin:
|
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$.post("/try/ajax/demo_test_post.php",{
name:"PHP中文网",
url:"https://www.php.cn/"
},
function(data,status){
alert("数据: \n" + data + "\n状态: " + status);
});
});
});
</script>
</head>
<body>
<button>发送一个 HTTP POST 请求页面并获取返回内容</button>
</body>
</html>Contoh:
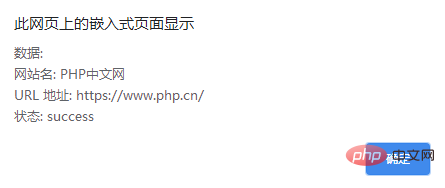
 Jalankan, selepas mengklik butang, paparan pop timbul muncul:
Jalankan, selepas mengklik butang, paparan pop timbul muncul:
Atas ialah kandungan terperinci Apakah parameter kaedah pos jquery?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:Apa yang perlu dilakukan jika data jquery tidak berfungsiArtikel seterusnya:Apa yang perlu dilakukan jika data jquery tidak berfungsi

