Rumah >hujung hadapan web >tutorial js >Bagaimana untuk memilih elemen anak pertama dalam jquery
Bagaimana untuk memilih elemen anak pertama dalam jquery
- 青灯夜游asal
- 2021-11-19 14:42:396410semak imbas
Cara memilih bilangan elemen anak dalam jquery: 1. Gunakan kaedah children() untuk mendapatkan semua elemen anak langsung bagi elemen yang ditentukan, sintaksnya ialah "$("elemen yang ditentukan").children( )"; 2. Gunakan kaedah eq () memilih sub-elemen berdasarkan nombor indeks, sintaksnya ialah "sub-element.eq(index)".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
jquery memilih elemen anak
Dalam jquery, anda boleh menggunakan kaedah children() eq() untuk memilih elemen child
- kanak-kanak() mengembalikan semua elemen anak langsung bagi elemen yang dipilih. Kaedah
- eq() mengembalikan elemen dengan nombor indeks yang ditentukan bagi elemen yang dipilih. Nombor indeks bermula dengan 0, jadi nombor indeks unsur pertama ialah 0 (bukan 1).
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
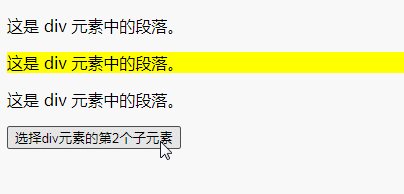
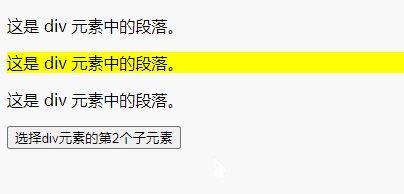
$("div").children().eq(1).css("background-color","yellow");
});
});
</script>
</head>
<body>
<div>
<p>这是 div 元素中的段落。</p>
<p>这是 div 元素中的段落。</p>
<p>这是 div 元素中的段落。</p>
</div>
<button>选择div元素的第2个子元素</button>
</body>
</html>
Tutorial jQuery(Video)
Atas ialah kandungan terperinci Bagaimana untuk memilih elemen anak pertama dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

