Rumah >hujung hadapan web >tutorial js >Bagaimana untuk mencetuskan peristiwa perubahan dalam jquery
Bagaimana untuk mencetuskan peristiwa perubahan dalam jquery
- 青灯夜游asal
- 2021-11-19 11:16:434794semak imbas
Dalam jquery, anda boleh menggunakan kaedah change() untuk mencetuskan peristiwa perubahan, sintaks "$(selector).change()"; berlaku, sintaks "$ (selector).change(function)".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
Apabila nilai elemen berubah, peristiwa perubahan berlaku. Peristiwa ini hanya digunakan pada medan teks dan textarea dan elemen pilih.
Jika anda ingin mencetuskan peristiwa perubahan secara manual, anda perlu menggunakan kaedah change() dan kaedah ini juga boleh menentukan fungsi untuk dijalankan apabila peristiwa perubahan berlaku.
Sintaks untuk mencetuskan peristiwa perubahan
$(selector).change()
Sintaks untuk mengikat fungsi pada acara perubahan
$(selector).change(function)
fungsi Pilihan. Menentukan fungsi yang akan dijalankan apabila peristiwa perubahan berlaku.
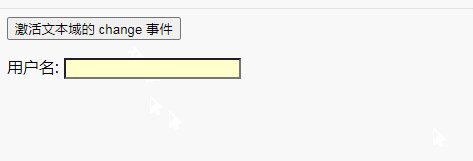
Contoh:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js">
</script>
<script type="text/javascript">
$(document).ready(function() {
$(".field").change(function() {
$(this).css("background-color", "#FFFFCC");
});
$("button").click(function() {
$("input").change();
});
});
</script>
</head>
<body>
<button>激活文本域的 change 事件</button>
<p>用户名: <input class="field" type="text" /></p>
</body>
</html>
Cadangan tutorial video berkaitan: Tutorial jQuery(Video)
Atas ialah kandungan terperinci Bagaimana untuk mencetuskan peristiwa perubahan dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

