Rumah >hujung hadapan web >tutorial js >Bagaimana untuk menjumlahkan elemen tatasusunan jquery
Bagaimana untuk menjumlahkan elemen tatasusunan jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2021-11-19 11:15:104267semak imbas
Kaedah untuk menjumlahkan elemen tatasusunan jquery: 1. Gunakan untuk gelung dan atribut panjang untuk melintasi tatasusunan, sintaksnya ialah "untuk(i=0;i

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.0, komputer Dell G3.
Kaedah untuk menjumlahkan elemen tatasusunan jquery
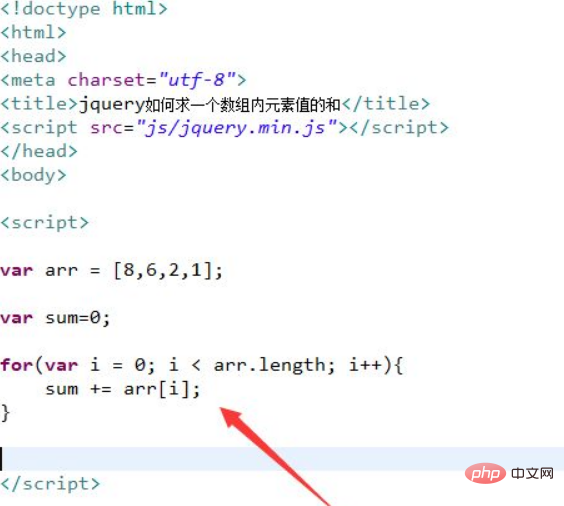
1. Cipta fail html baharu, bernama test.html, untuk menerangkan cara menjumlahkan tatasusunan jquery elemen Jumlah nilai elemen dalam tatasusunan.
Dalam teg js, buat tatasusunan dan mulakan pembolehubah untuk menahan nilai jumlah. Gunakan gelung for untuk melintasi tatasusunan, di mana sifat panjang digunakan untuk mendapatkan panjang tatasusunan. Gunakan operator "=" untuk mengumpul nilai elemen tatasusunan.

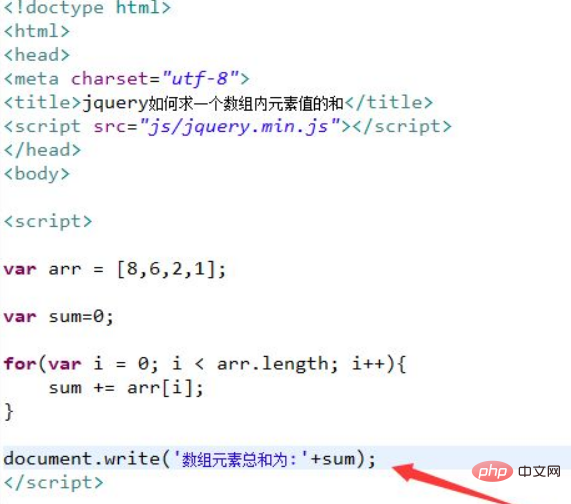
2 Dalam teg js, gunakan kaedah write() untuk mengeluarkan hasil yang dikira.

Buka fail test.html dalam penyemak imbas untuk melihat keputusan.

Ringkasan:
1 Cipta tatasusunan dan mulakan pembolehubah untuk mengekalkan nilai jumlah.
2. Gunakan gelung for untuk melintasi tatasusunan, di mana atribut panjang digunakan untuk mendapatkan panjang tatasusunan.
3. Dalam gelung for, gunakan operator "=" untuk mengumpul nilai elemen tatasusunan.
4. Dalam teg js, gunakan kaedah write() untuk mengeluarkan hasil yang dikira.
Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati: Video Pengaturcaraan! !
Atas ialah kandungan terperinci Bagaimana untuk menjumlahkan elemen tatasusunan jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

