Rumah >hujung hadapan web >tutorial js >Bagaimana untuk mengosongkan elemen saudara dalam jquery
Bagaimana untuk mengosongkan elemen saudara dalam jquery
- 青灯夜游asal
- 2021-11-19 11:45:113443semak imbas
Cara mengosongkan elemen adik-beradik dalam jquery: 1. Gunakan kaedah adik-beradik() untuk mendapatkan semua elemen adik-beradik bagi elemen yang dipilih 2. Gunakan kaedah remove() untuk memadamkan unsur adik-beradik yang diperolehi, sintaksnya ialah "$(selector). adik beradik().remove()".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
kaedah jquery untuk mengosongkan elemen adik beradik
Gunakan kaedah adik beradik() untuk mendapatkan semua elemen adik beradik bagi elemen yang dipilih
Gunakan kaedah remove() untuk memadam elemen adik beradik yang diperolehi
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.siblings,.siblings *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
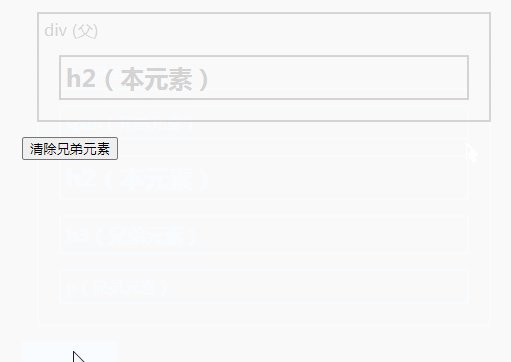
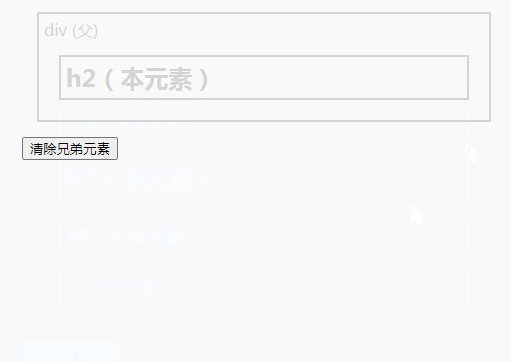
$("button").click(function() {
$("h2").siblings().remove();
});
});
</script>
</head>
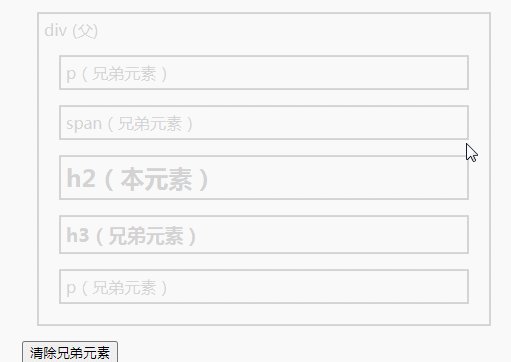
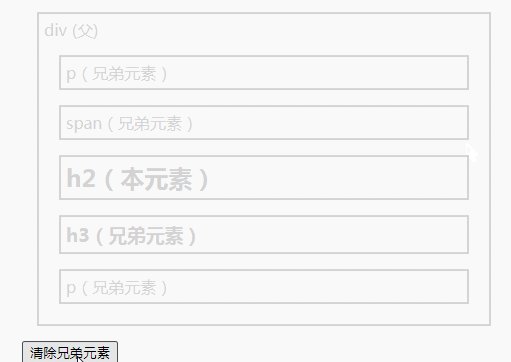
<body>
<div class="siblings">div (父)
<p>p(兄弟元素)</p>
<span>span(兄弟元素)</span>
<h2>h2(本元素)</h2>
<h3>h3(兄弟元素)</h3>
<p>p(兄弟元素)</p>
</div>
<button>清除兄弟元素</button>
</body>
</html>
Tutorial video berkaitan yang disyorkan: Tutorial jQuery (Video)
Atas ialah kandungan terperinci Bagaimana untuk mengosongkan elemen saudara dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk melumpuhkan tatal telefon mudah alih dalam jquery
- Bagaimana untuk mengubah suai nilai elemen anak dalam jquery
- Bagaimana untuk mendapatkan dan kehilangan acara fokus dalam jquery
- Bagaimana untuk mengubah suai nilai atribut yang dilumpuhkan dalam jquery
- Bagaimana untuk melaksanakan gesaan mesej baharu dalam jquery

