Rumah >hujung hadapan web >tutorial js >Bagaimana untuk menentukan berapa banyak klik dalam jquery
Bagaimana untuk menentukan berapa banyak klik dalam jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2021-11-19 11:58:324415semak imbas
Kaedah: 1. Ikat acara klik pada elemen dan nyatakan fungsi pemprosesan acara; 2. Mulakan pembolehubah untuk mengira; )" penyataan meningkatkan nilai nombor pembolehubah sebanyak satu setiap kali elemen diklik dan mengeluarkan hasil pembolehubah.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.0, komputer Dell G3.
Cara jquery menentukan bilangan klik
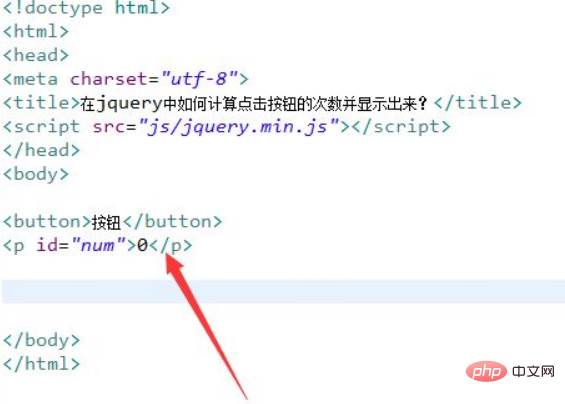
1 Cipta fail html baharu, bernama test.html, untuk menerangkan cara menggunakan jquery Bagaimana untuk mengira bilangan klik pada butang dan memaparkannya. Buat butang menggunakan tag butang untuk ujian.
Gunakan tag p untuk mencipta kawasan untuk bilangan klik pada butang.

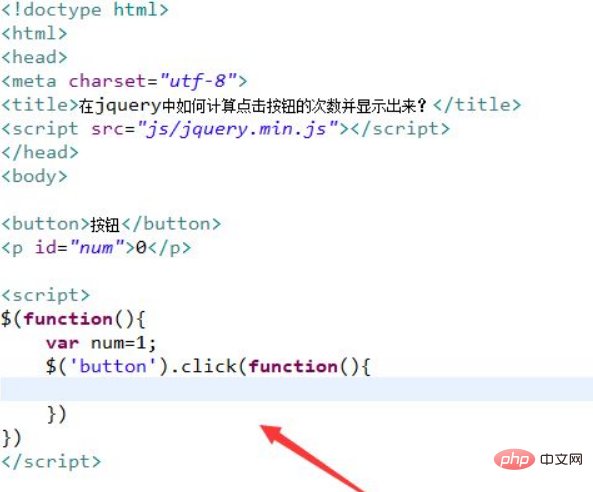
2 Dalam teg js, mulakan nombor pembolehubah untuk mengira, kemudian dapatkan objek butang melalui nama elemen, ikat acara klik padanya dan apabila butang itu. Apabila diklik, kaedah fungsi dilaksanakan.

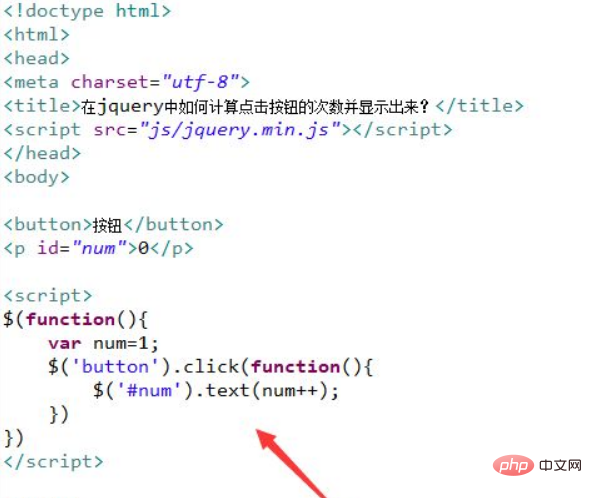
3 Dalam kaedah fungsi, dapatkan objek label p melalui id, gunakan kaedah text() untuk menulis bilangan kali kepada p, dan biarkan nombor meningkat. dengan 1 untuk kali seterusnya Klik untuk mengira.

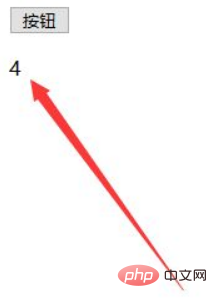
Buka fail test.html dalam penyemak imbas, klik butang untuk melihat keputusan.

Ringkasan:
1. Gunakan teg butang untuk membuat butang untuk ujian.
2. Gunakan tag p untuk mencipta kawasan untuk bilangan klik pada butang.
3. Dalam teg js, mulakan nombor pembolehubah untuk mengira, kemudian dapatkan objek butang melalui nama elemen, ikat peristiwa klik padanya dan apabila butang diklik, laksanakan kaedah fungsi.
4. Dalam kaedah fungsi, dapatkan objek label p melalui id, gunakan kaedah text() untuk menulis bilangan kali kepada p, dan biarkan nombor meningkat sebanyak 1 untuk mengira klik seterusnya.
Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati: Video Pengaturcaraan! !
Atas ialah kandungan terperinci Bagaimana untuk menentukan berapa banyak klik dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

