Rumah >hujung hadapan web >tutorial js >Bagaimana untuk menukar atribut input dalam jQuery
Bagaimana untuk menukar atribut input dalam jQuery
- 藏色散人asal
- 2021-11-16 10:43:313622semak imbas
Cara menukar atribut input dalam jQuery: 1. Buka fail kod bahagian hadapan yang sepadan 2. Tukar atribut input dengan menggunakan atribut yang dilumpuhkan dan baca sahaja pada elemen.

Persekitaran pengendalian artikel ini: sistem Windows 7, versi jquery 3.2.1, komputer DELL G3
Bagaimana jQuery tukar atribut input?
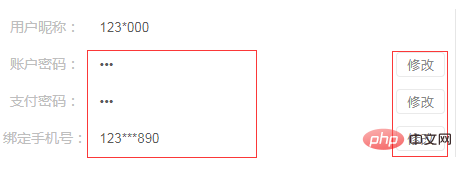
Butang operasi Jquery mengubah suai atribut input yang sepadan
Klik butang ubah suai di sebelah kanan, dan atribut yang dilumpuhkan dan baca sahaja dalam input yang sepadan diubah suai


$(".buttonxg button").click(function(){
$(this).prev().children("input").removeAttr("readonly");
})
Api Jquery menyediakan keupayaan untuk menggunakan disable pada elemen dan atribut baca sahaja, direkodkan di sini, rakan yang berminat boleh mempraktikkan kemahiran mereka
API Jquery menyediakan kaedah untuk menggunakan atribut disable dan read only kepada elemen, direkodkan di sini. Seperti berikut
$('input').attr("readonly","readonly")//将input元素设置为readonly
$('input').removeAttr("readonly");//去除input元素的readonly属性
if($('input').attr("readonly")==true)//判断input元素是否已经设置了readonly属性Terdapat dua cara lain untuk menetapkan atribut baca sahaja dan membatalkan atribut baca sahaja untuk elemen:
$('input').attr("readonly",true)//将input元素设置为readonly
$('input').attr("readonly",false)//去除input元素的readonly属性
$('input').attr("readonly","readonly")//将input元素设置为readonly
$('input').attr("readonly","")//去除input元素的readonly属性 2.disabled
$('input').attr("disabled","disabled")//将input元素设置为disabled
$('input').removeAttr("disabled");//去除input元素的disabled属性
if($('input').attr("disabled")==true)//判断input元素是否已经设置了disabled属性Terdapat juga dua kaedah untuk menetapkan atribut yang dilumpuhkan dan membatalkan atribut yang dilumpuhkan untuk elemen. Terdapat dua jenis:
$('input').attr("disabled",true)//将input元素设置为disabled
$('input').attr("disabled",false)//去除input元素的disabled属性
$('input').attr("disabled","disabled")//将input元素设置为disabled
$('input').attr("disabled","")//去除input元素的disabled属性
Pembelajaran yang disyorkan: "tutorial video jquery"
Atas ialah kandungan terperinci Bagaimana untuk menukar atribut input dalam jQuery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk menentukan elemen mana elemen semasa berada dalam jquery
- Bagaimana untuk memadam elemen induk berdasarkan elemen yang ditentukan dalam jquery
- Bagaimana untuk menyembunyikan div tanpa mengambil ruang dalam jquery
- Bagaimana untuk mencari elemen tanpa atribut tertentu dalam jquery
- pengesahan borang jquery tidak boleh berbentuk angka

