Rumah >hujung hadapan web >tutorial js >Bagaimana untuk memadam elemen induk berdasarkan elemen yang ditentukan dalam jquery
Bagaimana untuk memadam elemen induk berdasarkan elemen yang ditentukan dalam jquery
- 青灯夜游asal
- 2021-11-15 17:54:092879semak imbas
Dalam jquery, anda boleh menggunakan kaedah unwrap() untuk memadamkan elemen induknya berdasarkan elemen yang ditentukan Kaedah ini boleh mengalih keluar elemen induk bagi elemen yang dipilih, tetapi akan mengekalkan dirinya dalam kedudukan asalnya sintaks "$( selector). unwrap()".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
Dalam jquery, anda boleh menggunakan kaedah unwrap() untuk memadamkan elemen induk bagi elemen tertentu.
Kaedah unwrap() mengalih keluar elemen induk bagi elemen yang dipilih, tetapi meninggalkan dirinya (dan adik-beradik, jika ada) dalam kedudukan asalnya.
Sintaks:
$(selector).unwrap()
Nota: Kaedah ini tidak menerima sebarang parameter.
Contoh:
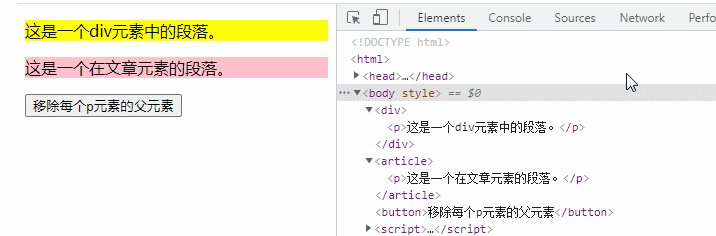
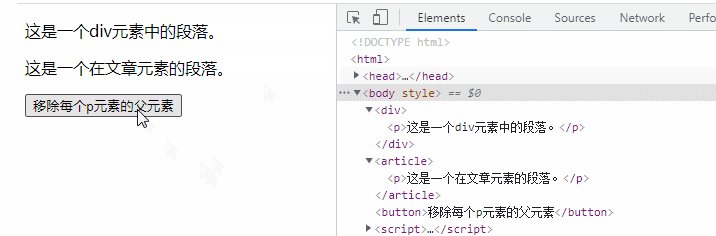
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
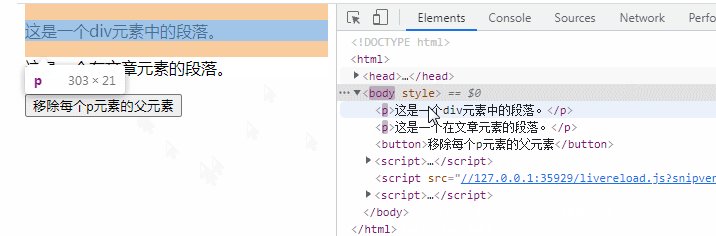
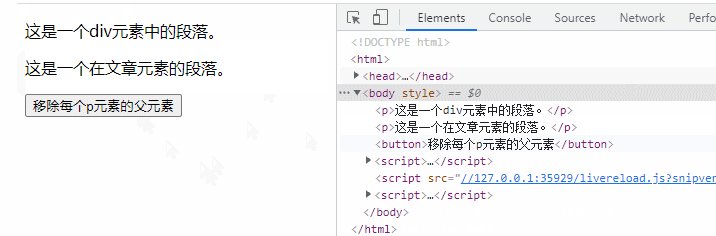
$("button").click(function() {
$("p").unwrap();
});
});
</script>
<style>
div {
background-color: yellow;
}
article {
background-color: pink;
}
</style>
</head>
<body>
<div>
<p>这是一个div元素中的段落。</p>
</div>
<article>
<p>这是一个在文章元素的段落。</p>
</article>
<button>移除每个p元素的父元素</button>
</body>
</html>
Cadangan tutorial berkaitan: tutorial video jQuery
Atas ialah kandungan terperinci Bagaimana untuk memadam elemen induk berdasarkan elemen yang ditentukan dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

