Rumah >hujung hadapan web >tutorial js >Bagaimana untuk menentukan elemen mana elemen semasa berada dalam jquery
Bagaimana untuk menentukan elemen mana elemen semasa berada dalam jquery
- 青灯夜游asal
- 2021-11-15 17:46:324317semak imbas
Dalam jquery, anda boleh menggunakan kaedah index() untuk menentukan elemen mana yang merupakan elemen semasa Kaedah ini boleh mengembalikan kedudukan indeks elemen yang ditentukan berbanding dengan sintaks "$(selector); .index( )".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
Dalam jquery, anda boleh menggunakan kaedah index() untuk menentukan elemen elemen semasa. Kaedah
index() mengembalikan kedudukan indeks elemen yang ditentukan berbanding dengan elemen lain yang ditentukan. Ambil perhatian bahawa nombor urutan indeks bermula dari 0.
Sintaks:
$(selector).index()
Contoh:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
</head>
<body>
<ul>
<li>第一个li</li>
<li>第二个li</li>
<li>第三个li</li>
</ul>
<script type="text/javascript">
$(document).ready(function(){
$("li").click(function(){
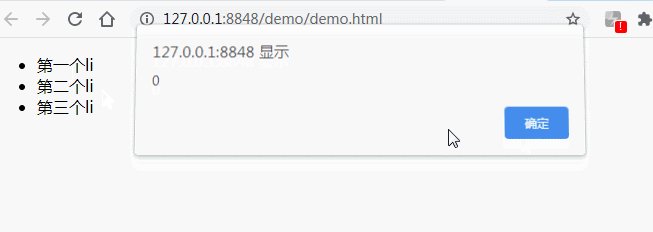
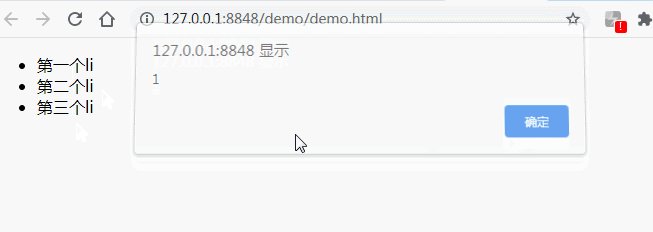
alert($(this).index());
});
});
</script>
</body>
</html>Kod jQuery di atas, kerana nombor jujukan indeks bermula dari 0, jika The yang pertama diklik akan menggesa "0", dan jika ia adalah tag li kedua, ia akan menggesa "1".

Cadangan tutorial berkaitan: tutorial video jQuery
Atas ialah kandungan terperinci Bagaimana untuk menentukan elemen mana elemen semasa berada dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

