Rumah >hujung hadapan web >tutorial js >Bagaimana untuk mencari elemen tanpa atribut tertentu dalam jquery
Bagaimana untuk mencari elemen tanpa atribut tertentu dalam jquery
- 青灯夜游asal
- 2021-11-15 18:36:523138semak imbas
Kaedah carian: 1. Gunakan pemilih ":not()" dan "[attribute]", sintaks "$("Element:not([attribute])""; dan pemilih "[atribut]", sintaks "$(elemen).bukan([atribut])".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
Dalam jquery, jika anda ingin mencari elemen yang mengandungi atribut tertentu, anda perlu menggunakan pemilih atribut [attribute]。
Untuk mencari elemen yang tidak mengandungi atribut tertentu, anda perlukan untuk menggabungkan kaedah pemilihan negatif Peranti ":not()" atau not().
Sintaks:
:not([attribute]) not([attribute])
Contoh:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("li:not([id])").css("background-color", "#B2E0FF");
$("li").not("[class]").css("background-color", "#ff0307");
});
</script>
</head>
<body>
<html>
<body>
<div id="choose">
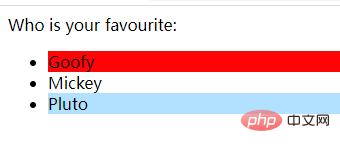
Who is your favourite:
<ul>
<li id="li1">Goofy</li>
<li id="li2" class="li">Mickey</li>
<li class="li">Pluto</li>
</ul>
</div>
</body>
</html>
</body>
</html>
Tutorial berkaitan yang disyorkan: Tutorial video jQuery
Atas ialah kandungan terperinci Bagaimana untuk mencari elemen tanpa atribut tertentu dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

