Rumah >hujung hadapan web >tutorial css >Bagaimana untuk membuat div terapung di atas div lain dengan css
Bagaimana untuk membuat div terapung di atas div lain dengan css
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2021-11-15 14:54:1322667semak imbas
Cara membuat div terapung pada div lain: 1. Tambahkan gaya kedudukan mutlak "position:absolute" pada dua elemen div 2. Tambah "{top: distance from the top of the page" ke salah satu elemen div ;left: Jarak dari sebelah kiri halaman;}" gaya untuk menjadikannya terapung pada elemen div lain.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Kaedah css untuk membuat div terapung pada div lain
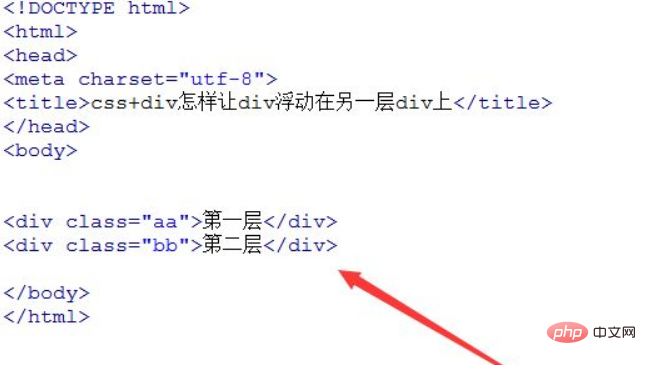
1 Cipta fail html baharu, bernama test.html, untuk Terangkan caranya untuk menggunakan css div untuk membuat div terapung pada lapisan div yang lain. Dalam fail test.html, cipta dua div, dipanggil "Lapisan Pertama" dan "Lapisan Kedua". Tetapkan atribut kelas untuk dua div, "aa" dan "bb" masing-masing, yang digunakan terutamanya untuk menetapkan gaya CSS bagi dua div di bawah.

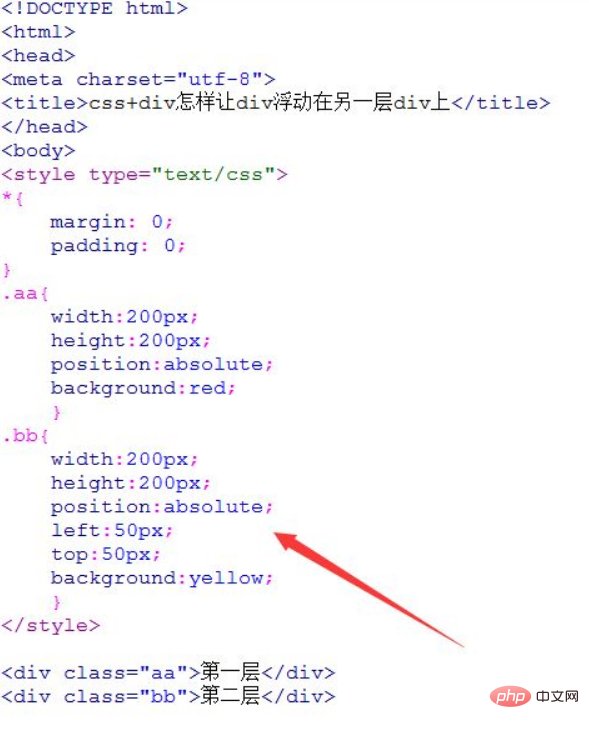
2 Dalam teg css fail test.html, gunakan css untuk memulakan margin dalam dan luar semua elemen pada halaman dan tetapkannya kepada 0. Dalam teg css, tetapkan gaya div dengan nama kelas aa. Tetapkan lebarnya kepada 200px, tinggi kepada 200px, atribut kedudukan kepada kedudukan mutlak dan warna latar belakang kepada merah.
Dalam teg css, tetapkan gaya div dengan nama kelas bb. Tetapkan lebarnya kepada 200px, tinggi kepada 200px, atribut kedudukan kepada kedudukan mutlak, jarak ke tepi kiri halaman kepada 50px, jarak ke tepi atas halaman kepada 50px dan warna latar belakang kepada kuning.

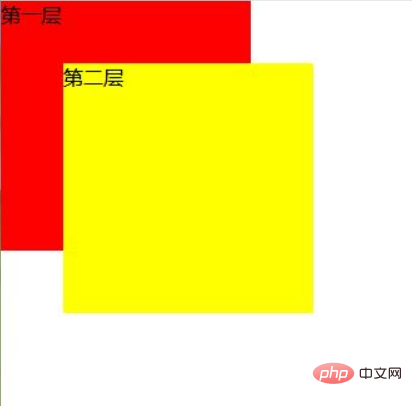
3. Buka halaman test.html dalam penyemak imbas dan semak kesan membiarkan div terapung pada lapisan div yang lain.

Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati: Video Pengaturcaraan! !
Atas ialah kandungan terperinci Bagaimana untuk membuat div terapung di atas div lain dengan css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

