Rumah >hujung hadapan web >tutorial css >Bagaimana untuk memformat teks secara menegak dalam css
Bagaimana untuk memformat teks secara menegak dalam css
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2021-11-12 15:10:2628348semak imbas
Atribut mod penulisan boleh digunakan dalam CSS untuk susun atur teks secara menegak Anda hanya perlu menambah "writing-mode:vertical-lr;", "writing-mode:vertical-rl;" atau "writing -" kepada elemen teks. mode:tb-rl" gaya sudah memadai.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Kaedah css untuk memformat teks secara menegak:
Kadangkala teks dalam halaman web tidak boleh dipaparkan secara mendatar kerana keperluan khas , apa yang diperlukan Tujuannya adalah untuk memaparkan teks secara menegak, jadi bagaimana untuk memaparkan teks secara menegak pada halaman web? Seterusnya, artikel ini akan memperkenalkan kaedah merealisasikan paparan menegak teks dalam CSS Saya harap ia akan membantu semua orang.
Gunakan atribut mod penulisan
Atribut mod penulisan mentakrifkan cara teks disusun secara mendatar atau menegak.
Sintaks:
writing-mode:vertical-rl | vertical-lr | lr-tb | tb-rl
Parameter:
vertical-rl: Tulisan menegak dari kanan ke kiri. Iaitu, atas-bawah-kanan-kiri-
vertical-lr: Kandungan dalam arah menegak adalah dari atas ke bawah, dan arah mendatar adalah dari kiri ke kanan lr-tb: dari kiri ke kanan, dari atas ke bawah;tb-rl: dari atas ke bawah, dari kanan ke kiri.
Contoh:
<!DOCTYPE html>
<html>
<head>
<title>test</title>
<meta charset="UTF-8">
</head>
<style>
.one {
margin: 0 auto;
height: 140px;
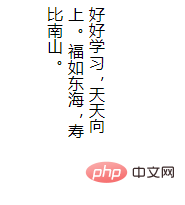
writing-mode: vertical-lr;/*从左向右 从右向左是 writing-mode: vertical-rl;*/
}
</style>
<body>
<div class="one">好好学习,天天向上。
福如东海,寿比南山。 </div>
</body>
</html>Kesannya adalah seperti berikut:

atau lulus:
<!DOCTYPE html>
<html>
<head>
<title>test</title>
<meta charset="UTF-8">
</head>
<style>
.one {
margin: 0 auto;
height: 140px;
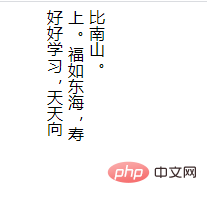
writing-mode: vertical-rl;
}
</style>
<body>
<div class="one">好好学习,天天向上。
福如东海,寿比南山。 </div>
</body>
</html> Atau:
<!DOCTYPE html>
<html>
<head>
<title>test</title>
<meta charset="UTF-8">
</head>
<style>
.one {
margin: 0 auto;
height: 140px;
writing-mode: tb-rl;/*从左向右 从右向左是 writing-mode: vertical-rl;*/
}
</style>
<body>
<div class="one">好好学习,天天向上。
福如东海,寿比南山。 </div>
</body>
</html>Hasil keluaran:

Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati: Video Pengaturcaraan ! !
Atas ialah kandungan terperinci Bagaimana untuk memformat teks secara menegak dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

