Rumah >hujung hadapan web >tutorial css >Bagaimana untuk mengeluarkan bentuk tangan tag dalam css
Bagaimana untuk mengeluarkan bentuk tangan tag dalam css
- 藏色散人asal
- 2021-11-11 15:23:043910semak imbas
Cara mengalih keluar bentuk tangan teg dalam css: 1. Buat fail sampel HTML; 2. Tetapkan teg; " untuk mencapai penyingkiran Kesan bentuk tangan label.

Persekitaran pengendalian artikel ini: sistem Windows 7, versi css3, komputer Dell G3.
Bagaimana untuk mengalih keluar bentuk tangan tag dalam css?
Ia sangat mudah, cuma lihat kod berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<a href="#">这是一个原始的a标签</a><br><br><br><br><br>
<a href="#" style="cursor: default;">这是一个a标签</a>
</body>
</html> Seperti yang anda boleh lihat daripada hasil yang dijalankan, Tag pertama ialah kesan lalai, iaitu, apabila tetikus menggerakkan teks, ia akan bertukar menjadi tangan kecil Teg z kedua tidak akan muncul sebagai tangan kecil kerana kita tetapkan atribut css style="cursor: default;" untuknya. Di sini kita perlu Memahami atribut kursor.
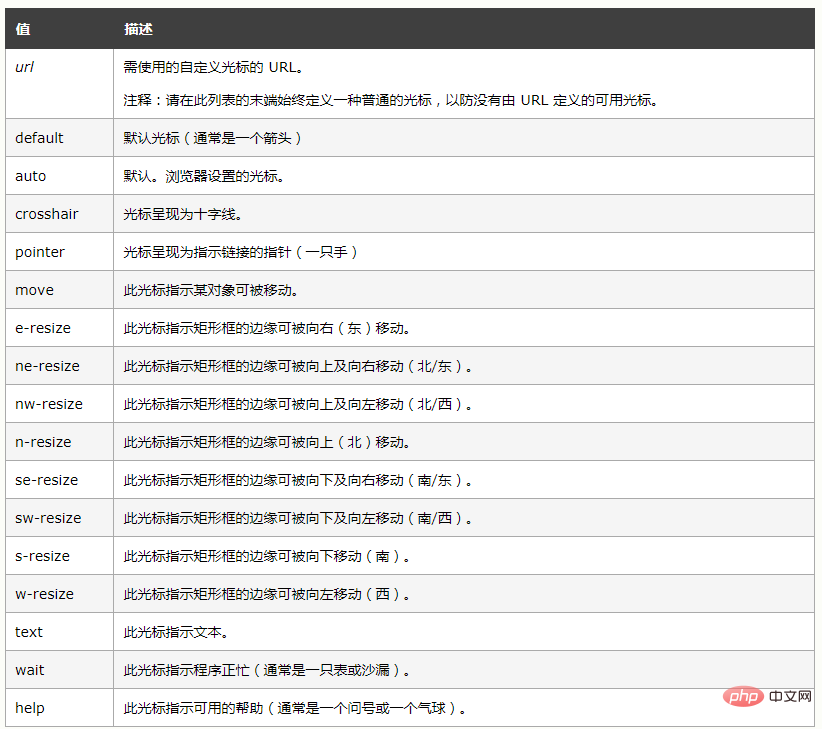
Atribut kursor menentukan jenis (bentuk) kursor yang akan dipaparkan.
Atribut ini mentakrifkan bentuk kursor yang digunakan apabila penuding tetikus diletakkan dalam sempadan elemen (bagaimanapun, CSS2.1 tidak mentakrifkan sempadan yang menentukan julat ini).

Pembelajaran yang disyorkan: "tutorial video css"
Atas ialah kandungan terperinci Bagaimana untuk mengeluarkan bentuk tangan tag dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

