Rumah >hujung hadapan web >tutorial css >Bagaimana untuk mengubah suai warna kursor dalam css
Bagaimana untuk mengubah suai warna kursor dalam css
- 青灯夜游asal
- 2021-07-22 17:14:496089semak imbas
Kaedah: 1. Gunakan atribut warna karet, sintaks "warna karet: nilai warna;"; 2. Gunakan pemilih "::baris pertama", sintaks "input{color: cursor nilai warna;" }input::first-line{color: text color value;}".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Terdapat dua kaedah yang biasa digunakan untuk menukar warna kursor sisipan dalam CSS :
Kaedah 1: Gunakan warna karet atribut
Atribut warna karet menentukan warna kursor (karet) dalam input, kawasan teks atau mana-mana elemen boleh diedit.
Contoh:
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
.example {
caret-color: red;
}
</style>
</head>
<body>
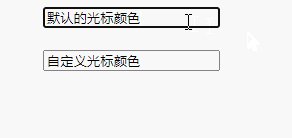
<input value="默认的光标颜色"><br><br>
<input class="example" value="自定义光标颜色"><br><br>
</body>
</html>Rendering:

atribut warna karet Pada masa ini Chrome dan Firefox pada asasnya boleh yakin Walau bagaimanapun , Safari dan pelayar IE masih perlu menunggu beberapa lama.
Kaedah 2: Gunakan ::pemilih baris pertama
Ya
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
input {
color: red;/* 文本颜色和光标颜色设置为 red */
}
input::first-line {
color: #333;/* 设置文本颜色,将文本颜色和光标颜色区分开来 */
}
</style>
</head>
<body>
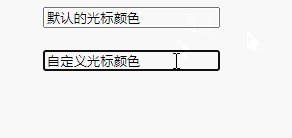
<input class="example" value="自定义光标颜色"><br><br>
</body>
</html>Rendering:

Menggunakan kaedah unsur pseudo baris pertama berfungsi dengan baik di bawah penyemak imbas Chrome dan Safari, tetapi penyemak imbas Firefox tidak menyokong
kaedah yang serasi:
input {
color: #333;
caret-color: red;
}
@supports (-webkit-mask: none) and (not (cater-color: red)) {
input { color: red; }
input::first-line { color: #333; }
}(Mempelajari perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Bagaimana untuk mengubah suai warna kursor dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

