Rumah >hujung hadapan web >tutorial css >Bagaimana untuk menetapkan pepenjuru unsur dalam css
Bagaimana untuk menetapkan pepenjuru unsur dalam css
- 青灯夜游asal
- 2021-07-22 17:30:327232semak imbas
Cara menetapkan pepenjuru unsur dalam css: 1. Gunakan kelas pseudo "::before" untuk melaksanakannya dengan rotateZ() dan skala() 2. Gunakan linear-gradient() linear kecerunan untuk melaksanakannya; 3. Gunakan segitiga unsur pseudo untuk melaksanakan;

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
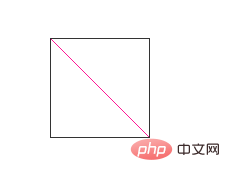
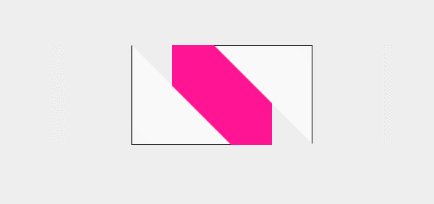
Menggunakan tag tunggal, cara mencapai kesan garis miring yang ditunjukkan dalam rajah di bawah. Iaitu, bagaimana untuk melukis garis miring menggunakan CSS?

Kesan slash seperti jadual ini, jika anda mengkajinya dengan teliti, masih terdapat beberapa cara menarik untuk mencapainya.
Kami menganggap bahawa struktur HTML kami adalah seperti berikut:
<div></div>
Andaikan ketinggian dan lebar adalah 100px setiap satu, dalam batasan satu label, Lihat berapa banyak cara anda boleh melakukannya.
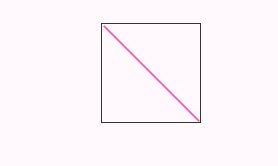
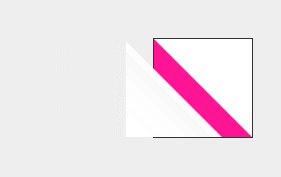
Kaedah 1, Putaran CSS3 dan Zum
Ini sepatutnya menjadi perkara pertama yang anda perlukan apabila anda melihat keperluan Kaedah itu terlintas di fikiran.
Di sini kita menggunakan elemen pseudo untuk melukis garis lurus, kemudian putar 45deg di sekeliling pusat div, dan kemudian skalakannya.
Carta alir ringkas:
Contoh kod:
div {
position: relative;
margin: 50px auto;
width: 100px;
height: 100px;
box-sizing: border-box;
border: 1px solid #333;
// background-color:#333;
line-height: 120px;
text-indent: 5px;
}
div::before {
content: "";
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 50px;
box-sizing: border-box;
border-bottom: 1px solid deeppink;
transform-origin: bottom center;
// transform:rotateZ(45deg) scale(1.414);
animation: slash 5s infinite ease;
}
@keyframes slash {
0% {
transform: rotateZ(0deg) scale(1);
}
30% {
transform: rotateZ(45deg) scale(1);
}
60% {
transform: rotateZ(45deg) scale(1.414);
}
100% {
transform: rotateZ(45deg) scale(1.414);
}
}
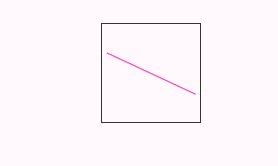
Kaedah 2. Pelaksanaan kecerunan linear
Kaedah ini menggunakan kecerunan linear latar belakang Perkara penting tentang latar belakang kecerunan ialah walaupun nama itu dipanggil kecerunan, anda juga boleh melukis warna pepejal dan bukannya warna kecerunan.
Kami memilih arah kecerunan linear sebagai 45deg, dan menetapkan nilai warna kecerunan sebagai: transparent -> deeppink -> 🎜 >. deeppinktransparent
Sama seperti ayat mudah ini, anda boleh mencapai kesan slash:ialah nilai warna lutsinar.
transparent
Kod css penuh:
div{
background:
linear-gradient(45deg, transparent 49.5%, deeppink 49.5%, deeppink 50.5%, transparent 50.5%);
}
div{
position:relative;
margin:50px auto;
width:100px;
height:100px;
box-sizing:border-box;
border:1px solid #333;
line-height:120px;
text-indent:5px;
background:
linear-gradient(45deg, transparent 49.5%, deeppink 49.5%, deeppink 50.5%, transparent 50.5%);
}Kaedah Tiga, Pseudo-Element Triangle
Dua kaedah seterusnya adalah sedikit untuk garis miring Dan tebas terasa.Menggunakan sempadan CSS, anda boleh melaksanakan segi tiga seperti ini dengan mudah:

div{
border:50px solid transparent;
border-left:50px solid deeppink;
border-bottom:50px solid deeppink;
}Begitu juga seperti ini, dengan latar belakang putih div, anda boleh mendapatkan garis miring: Di sini, kami menggunakan dua div untuk melukis dua segi tiga berbeza saiz, dan kemudian menindihnya bersama-sama untuk mencapai garis pepenjuru. 伪元素
 Kod css penuh:
Kod css penuh:
body{
background:#eee;
}
div{
position:relative;
margin:50px auto;
width:100px;
height:100px;
box-sizing:border-box;
border:1px solid #333;
background:#fff;
line-height:120px;
text-indent:5px;
}
div::before{
content:"";
position:absolute;
left:0;
bottom:0;
width:0;
height:0;
border:49px solid transparent;
border-left:49px solid deeppink;
border-bottom:49px solid deeppink;
animation:slash 6s infinite ease;
}
div::after{
content:"";
position:absolute;
left:0;
bottom:0;
width:0;
height:0;
border:48px solid transparent;
border-left:48px solid #fff;
border-bottom:48px solid #fff;
animation:slash2 6s infinite ease;
}
@keyframes slash{
0%{
transform:translate(-50px);
}
30%{
transform:translate(0px);
}
100%{
transform:translate(0px);
}
}
@keyframes slash2{
0%{
transform:translate(-100px);
}
30%{
transform:translate(-100px);
}
60%{
transform:translate(0px);
}
100%{
transform:translate(0px);
}
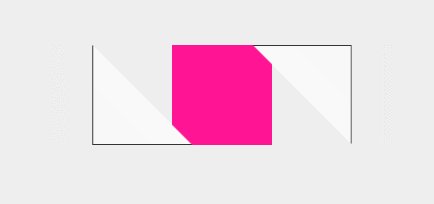
}Kaedah 4, laluan klip
Apa itu? Ia boleh dianggap sebagai atribut baharu CSS3, atau lebih tepatnya, ia ialah versi CSS bagi clip-path
, kita boleh menentukan mana-mana laluan keratan yang diingini. 本文不深入探讨 使用 CSS 代码如下: 可以看到 CSS 代码,主要 所以使用 当然,我们也可以换一种方法,殊途同归,解法三也可以这样做,看看下面的效果图: 完整css代码 (学习视频分享:css视频教程)clip-pathclip-path ,可以先移步 MDN 或者其他关于 clip-path 讲解的文章学习一下。clip-path 的多边形规则 polygon,也可以轻松制作一个三角形(本题中,我们依然借助伪元素来使用clip-path):
div {
width: 100px;
height: 100px;
-webkit-clip-path: polygon(0 0, 0 100px, 100px 100px, 0 0);
background: deeppink;
}polygon(0 0, 0 100px, 100px 100px, 0 0) 中,其实是一系列路径坐标点,整个图形就是由这些点围起来的区域。clip-path 加上两个伪元素我们可以像 解法三 一样制作出斜线。
body{
background:#eee;
}
div{
position:relative;
margin:50px auto;
width:100px;
height:100px;
box-sizing:border-box;
// border:1px solid deeppink;
background-color:deeppink;
line-height:120px;
text-indent:5px;
}
div::before{
content:"";
position:absolute;
left:0px;
top:0;
right:0;
bottom:0;
-webkit-clip-path: polygon(0 0, 0 100px, 100px 100px, 0 0);
background:#fff;
border:1px solid #333;
transform:translateX(-120px);
animation:move 5s infinite linear;
}
div::after{
content:"";
position:absolute;
left:0;
top:0;
right:0;
bottom:0;
-webkit-clip-path: polygon(100px 99px, 100px 0, 1px 0, 100px 99px);
background:#fff;
border:1px solid #333;
transform:translateX(120px);
animation:move 5s infinite linear;
}
@keyframes move{
40%{
transform:translateX(0px);
}
100%{
transform:translateX(0px);
}
}
Atas ialah kandungan terperinci Bagaimana untuk menetapkan pepenjuru unsur dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk mencapai bentuk hati dalam css
- Bagaimana untuk melaksanakan susun atur dua lajur dalam css
- Di manakah fail gaya css harus diletakkan?
- Bagaimana untuk mengubah suai gaya css dalam js melalui kelas
- Bagaimana untuk menyelaraskan kedua-dua hujung dalam css
- Bagaimana untuk mengubah suai warna kursor dalam css