Rumah >hujung hadapan web >tutorial js >Bagaimana untuk mengubah suai gaya css dalam js melalui kelas
Bagaimana untuk mengubah suai gaya css dalam js melalui kelas
- 青灯夜游asal
- 2021-07-22 16:07:354771semak imbas
Dalam JavaScript, anda boleh menggunakan kaedah setAttribute() untuk mengubah suai gaya css melalui kelas Anda hanya perlu mengubah suai nilai atribut "class" bagi elemen yang ditentukan Sintaks "element object.setAttribute(" kelas", "Nama Kelas Baharu ");".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3.
Dalam JavaScript, anda boleh menggunakan kaedah setAttribute() untuk mengubah suai gaya css melalui kelas.
Mari kita lihat contoh kod di bawah:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
.style1{
height: 50px;
border: 1px solid red;
}
.style2{
border: 3px dashed #AFEEEE;
padding: 10px;
}
</style>
</head>
<body>
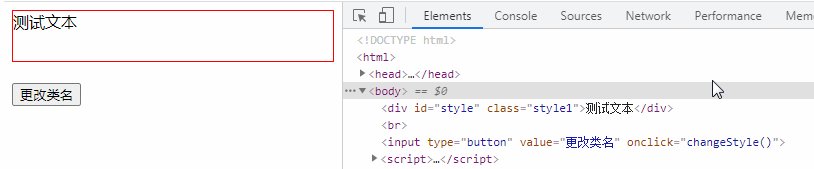
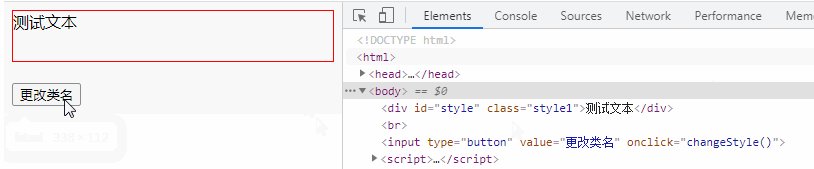
<div id="style" class="style1">测试文本</div><br />
<input type="button" value="更改类名" onclick="changeStyle()" />
</body>
<script>
function changeStyle() {
var obj = document.getElementById("style");
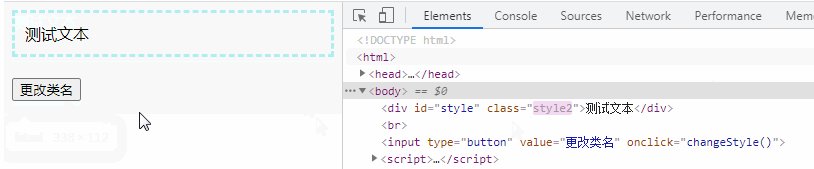
obj.setAttribute("class", "style2");
}
</script>
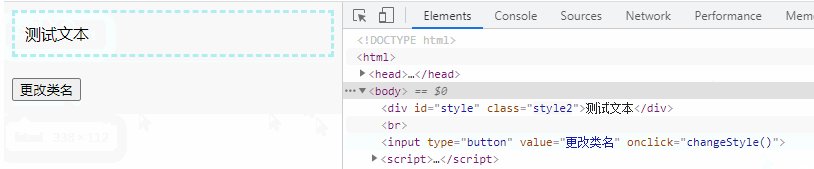
</html>Rendering:

Arahan:
kaedah setAttribute() menambah atribut yang ditentukan dan memberikannya nilai yang ditentukan.
Hanya tetapkan/tukar nilai jika sifat yang dinyatakan ini sudah wujud.
Tatabahasa
element.setAttribute(attributename,attributevalue)
| 参数 | 类型 | 描述 |
|---|---|---|
| attributename | String | 必需。您希望添加的属性的名称。 |
| attributevalue | String | 必需。您希望添加的属性值。 |
(Belajar perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Bagaimana untuk mengubah suai gaya css dalam js melalui kelas. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

