Rumah >hujung hadapan web >tutorial css >Bagaimana untuk menetapkan elips dalam css
Bagaimana untuk menetapkan elips dalam css
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2021-11-15 10:05:4912264semak imbas
Cara untuk menetapkan elips dalam css: 1. Tambahkan gaya "{width: width; height: height value;}" pada elemen dan tetapkan elemen kepada segi empat tepat 2. Tambah "{border-radius " kepada elemen segi empat tepat :100%;}" dan tetapkan gaya sudut bulat kepada elips.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Cara menetapkan elips dalam css
1 Kita boleh buat segi empat tepat untuk elemen div, kemudian gunakan jejari sempadan kelas atribut css Tetapkan sudut bulat segi empat tepat untuk mendapatkan elips Kodnya adalah seperti berikut:
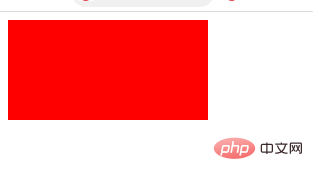
Buat segi empat tepat dahulu
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css制作椭圆</title>
<style>
.ellipse{
width: 200px;
height: 100px;
background-color: red;
}
</style>
</head>
<body>
<div class="ellipse"></div>
</body>
</html>Hasil keluaran:

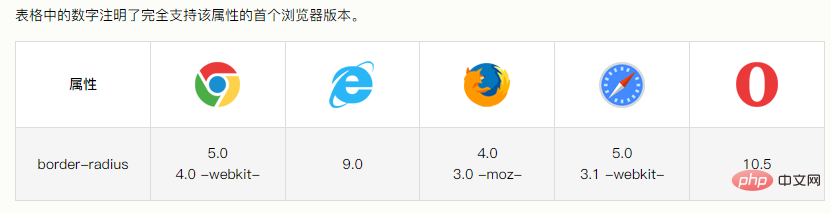
2 Kemudian tetapkan sudut bulat melalui atribut jejari sempadan: 100% pada atribut elips.
Untuk serasi dengan pelbagai penyemak imbas, kami juga menambah
-o-border-radius:100%; -ms-border-radius:100%; -moz-border-radius:100%; -webkit-border-radius:100%;

Kodnya adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css制作椭圆</title>
<style>
.ellipse{
width: 200px;
height: 100px;
background-color: red;
border-radius:100%;
-o-border-radius:100%;
-ms-border-radius:100%;
-moz-border-radius:100%;
-webkit-border-radius:100%;
}
</style>
</head>
<body>
<div class="ellipse"></div>
</body>
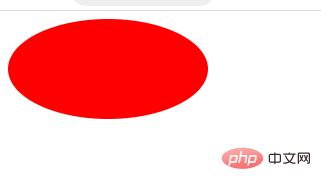
</html>Hasil keluaran :

Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati: Video Pengaturcaraan! !
Atas ialah kandungan terperinci Bagaimana untuk menetapkan elips dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

