Rumah >hujung hadapan web >tutorial css >Bagaimana untuk membuat tetikus meluncur ke atas imej untuk berputar dalam css
Bagaimana untuk membuat tetikus meluncur ke atas imej untuk berputar dalam css
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2021-11-12 14:24:145600semak imbas
Dalam css, anda boleh menggunakan pemilih kelas pseudo ":hover" dan mengubah atribut untuk mencapai kesan memutar imej apabila tetikus meluncur ke atasnya Sintaks ialah "elemen gambar:hover{transform:. rotateZ (sudut putaran);}" .

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Cara memutar imej dengan tetikus ke atas dalam css
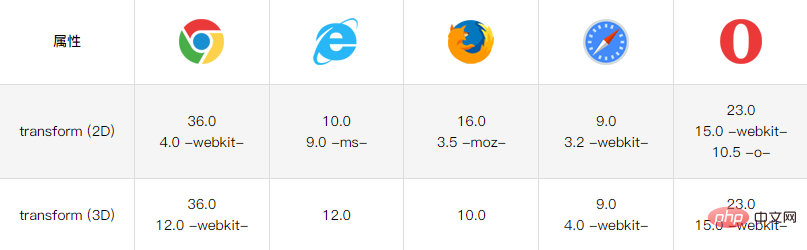
Dalam css, anda boleh memutarkan elemen div melalui atribut transformasi atribut menggunakan 2D atau 2D pada penukaran 3D. Sifat ini membolehkan kita memutar, menskala, mengalih atau mencondongkan elemen.
Nombor dalam jadual menunjukkan versi penyemak imbas pertama yang menyokong sepenuhnya atribut ini.
Nombor dengan -webkit-, -moz- atau -ms- menunjukkan versi pertama menggunakan awalan.

Mari kita ambil contoh untuk melihat bagaimana tetikus meluncur ke atas dan gambar itu berputar Contohnya seperti berikut:
<html>
<head>
<style>
body {
background:#ddd;
}
.keleyi {
width: 220px;
height: 220px;
margin: 0 auto;
background: no-repeat url("1013.01.png") left top;
-webkit-background-size: 220px 220px;
background-size: 220px 220px;
-webkit-border-radius: 110px;
border-radius: 110px;
-webkit-transition: -webkit-transform 2s ease-out;
}
.keleyi:hover {
-webkit-transform: rotateZ(360deg);
transform: rotateZ(360deg);
}
</style>
</head>
<body>
<div class="keleyi"></div>
</body>
</html>Dalam contoh di atas , pelayar chrome digunakan Oleh itu awalan -webkit- digunakan.
Hasil keluaran:

Apabila tetikus meluncur ke atas, putaran akan berlaku:

Lagi Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati: Video Pengaturcaraan! !
Atas ialah kandungan terperinci Bagaimana untuk membuat tetikus meluncur ke atas imej untuk berputar dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

