

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Tempat lembaran gaya css boleh diletakkan:
1 Gunakan atribut gaya untuk menambahkannya terus pada satu teg elemen HTML untuk mengawal gaya persembahan teg HTML.
Cara memperkenalkan CSS ini adalah terpencar, fleksibel dan mudah, tetapi ia tidak mempunyai integriti dan perancangan, yang tidak sesuai untuk pengubahsuaian dan penyelenggaraan kemudian Apabila gaya tapak web perlu diubah suai, pengubahsuaian yang sama mungkin melibatkan pelbagai tempat , kos penyelenggaraan yang tinggi. Kesan gaya menggunakan atribut STYLE adalah yang paling kuat dan akan menimpa kesan gaya yang sama daripada kaedah pengenalan lain.
<div style="color:red"></div>2. Letakkannya dalam pasangan teg
3 Letakkannya dalam fail <style>...</style> luaran
<head>
<style>
bdoy{font-size:14px;}
</style>
</head>Jika gaya CSS diletakkan dalam fail di luar dokumen halaman web, ia dipanggil gaya luaran helaian, dokumen helaian gaya CSS A mewakili helaian gaya luaran. <style>...</style>
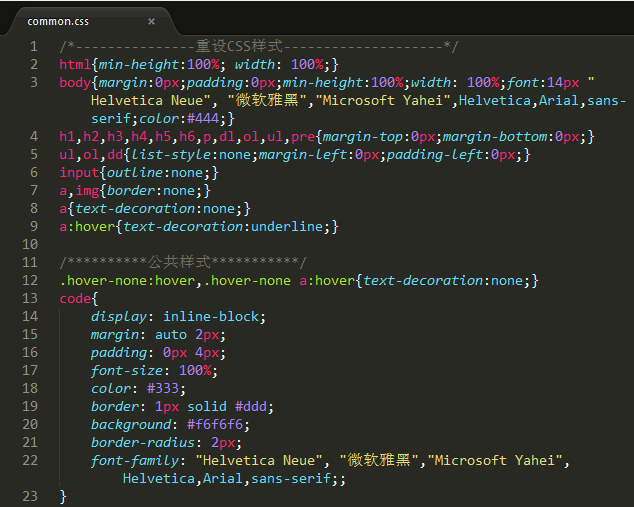
. Apabila anda menyalin kod gaya CSS ke dalam fail teks dan menyimpannya sebagai fail , ia adalah helaian gaya luaran. Seperti yang ditunjukkan di bawah: .CSS
Helaian gaya luaran mesti diimport ke dalam dokumen web sebelum ia boleh dikenali dan dihuraikan oleh penyemak imbas. Fail helaian gaya luaran boleh diimport ke dalam dokumen HTML melalui teg "" atau peraturan "@import" Untuk pelaksanaan khusus, sila rujuk artikel ".cssCara memperkenalkan helaian gaya luaran ke dalam css". .css
(Mempelajari perkongsian video:
)
Atas ialah kandungan terperinci Di mana untuk meletakkan helaian gaya css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!