Rumah >hujung hadapan web >tutorial css >css bagaimana untuk membuat tetikus menukar warna
css bagaimana untuk membuat tetikus menukar warna
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2021-11-10 11:53:3630526semak imbas
Dalam CSS, pemilih tuding dan atribut warna boleh digunakan untuk mencapai kesan perubahan warna apabila tetikus melayang atribut warna digunakan untuk menetapkan warna apabila melayang Sintaks ":hover{color:hover color;}".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Cara menggunakan css untuk menukar warna pada tuding tetikus:
1 Buka alat pembangunan html dan buat fail html, seperti yang ditunjukkan dalam rajah:

2. Cari teg
a> teg untuk menutup kandungan. Seperti yang ditunjukkan dalam gambar:
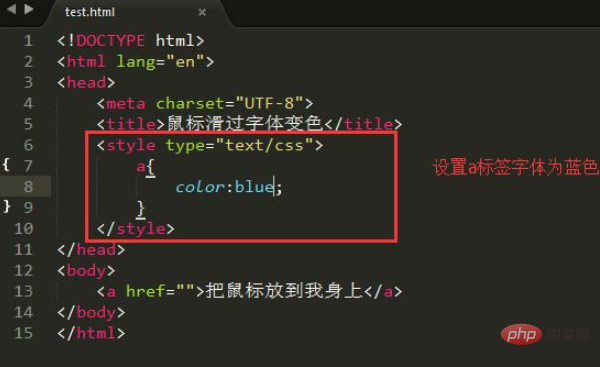
3 Ubah suai kandungan tag dan tetapkan warna kepada biru, seperti yang ditunjukkan dalam gambar:

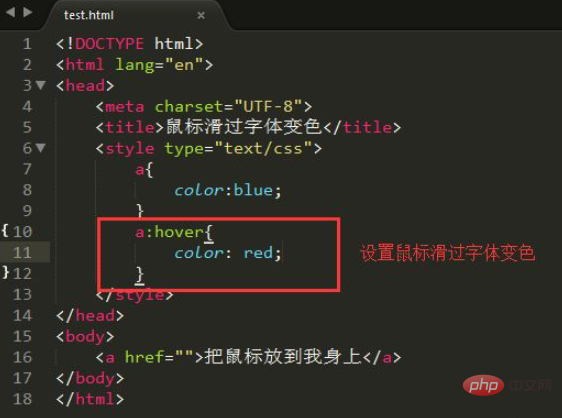
4. Tetapkan gaya apabila tetikus meluncur ke atas teg Seperti yang ditunjukkan dalam gambar:

5. Simpan fail html dan buka dengan pelayar Perkara pertama yang anda lihat ialah fon biru dan anda akan melihat warna biru Fon bertukar kepada fon merah.


6 Untuk semua kod yang dilaksanakan, salin kod terus ke fail html untuk melihat kesannya:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>鼠标悬停字体变色</title>
<style type="text/css">
a{
color:blue;
}
a:hover{
color: red;
}
</style>
</head>
<body>
<a href="">把鼠标放到我身上</a>
</body>
</html>Nota: Pemilih tuding mesti digunakan untuk menukar gaya apabila tetikus melayang Pemilih tuding digunakan untuk memilih elemen di mana penuding tetikus terapung. Pemilih tuding boleh digunakan pada semua elemen, bukan hanya pautan. Dalam definisi CSS, tuding mesti diletakkan selepas pautan dan dilawati (jika ada) untuk gaya berkuat kuasa. Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati: Video Pengaturcaraan! !
Atas ialah kandungan terperinci css bagaimana untuk membuat tetikus menukar warna. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk menetapkan saiz dan warna sempadan dalam css
- Bagaimana untuk mengalih keluar imej latar belakang pendua dalam css
- Bagaimana untuk mencapai kesan paparan dan biarkan-sembunyi apabila tetikus melalui css
- Bagaimana untuk menetapkan jarak baris teks dalam css
- Apakah yang dilakukan oleh pemilih css?

