Rumah >hujung hadapan web >tutorial css >Bagaimana untuk menetapkan jarak baris teks dalam css
Bagaimana untuk menetapkan jarak baris teks dalam css
- 青灯夜游asal
- 2021-11-09 17:35:1913131semak imbas
Dalam CSS, anda boleh menggunakan atribut ketinggian baris untuk menetapkan jarak baris teks Fungsi atribut ini adalah untuk menetapkan jarak antara baris dan melaraskan jarak fon setiap baris teks Anda sahaja perlu menambah gaya "line- "height: spacing value;"; perlu diingatkan bahawa nilai jarak tidak boleh menjadi nilai negatif.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Dalam CSS, jika anda ingin melaraskan dan menetapkan jarak fon (jarak baris) setiap baris teks, anda menggunakan atribut ketinggian baris.
Atribut ketinggian garisan menetapkan jarak antara garisan (ketinggian garisan). Nota: Nilai negatif tidak dibenarkan.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
div{
border: 1px solid red;
margin-bottom: 10px;
}
.div-a {
line-height: 22px
}
/* css 注释说明:设置行距行高22px */
.div-b {
line-height: 40px
}
/* 设置行距行高22px */
</style>
</head>
<body>
<div class="div-a">
我被设置行高22px<br />
我行距为22<br />
测试文本,占位内容
</div>
<div class="div-b">
我被设置行高40px<br />
我行距为40<br />
测试文本,占位内容
</div>
</body>
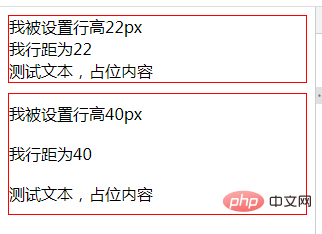
</html>Rendering:

Penerangan: Nilai yang atribut ketinggian garis boleh ditetapkan kepada
numberTetapkan nombor yang akan didarab dengan saiz fon semasa untuk menetapkan jarak baris.lengthTetapkan jarak talian tetap.%Peratusan jarak baris berdasarkan saiz fon semasa.
(Mempelajari perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Bagaimana untuk menetapkan jarak baris teks dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk menetapkan jarak dari sebelah kiri imej dalam css
- Bagaimana untuk menetapkan ketinggian maksimum div dalam css
- Bagaimana untuk menukar gambar berwarna kepada gambar hitam putih dalam css3
- Bagaimana untuk menetapkan penuding tetikus css kepada gaya imej
- Bagaimana untuk mengalih keluar sempadan atas dalam css

