Rumah >hujung hadapan web >tutorial css >Bagaimana untuk menetapkan ketinggian maksimum div dalam css
Bagaimana untuk menetapkan ketinggian maksimum div dalam css
- 青灯夜游asal
- 2021-11-09 15:41:264881semak imbas
Dalam CSS, anda boleh menggunakan atribut ketinggian maksimum untuk menetapkan ketinggian maksimum div. Fungsi atribut ini adalah untuk menetapkan ketinggian maksimum elemen Anda hanya perlu menambah "div{max -height:nilai ketinggian maksimum" kepada elemen div. ;}" gaya sudah memadai.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Dalam css, anda boleh menggunakan atribut ketinggian maksimum untuk menetapkan ketinggian maksimum div.
Atribut ketinggian maksimum menetapkan ketinggian maksimum elemen. Nota: Sifat ketinggian maksimum tidak termasuk pelapik, jidar atau jidar!
Contoh:
<!DOCTYPE html>
<html>
<head>
<style>
div{
border: 1px solid red;
margin-bottom: 20px;
}
.box1{
overflow: hidden;
}
.box2{
max-height: 50px;
overflow: hidden;
}
</style>
</head>
<body>
<div class="box1">
测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,
测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,
测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,
测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,</div>
<div class="box2">
测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,
测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,
测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,
测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,</div>
</body>
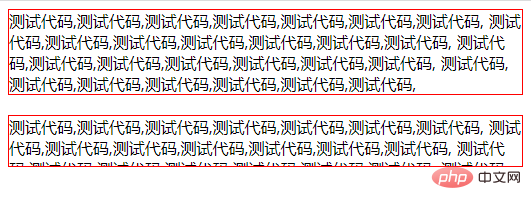
</html>Rendering:

Ia boleh dilihat bahawa ketinggian elemen div.box1 berbeza-beza Ketinggian elemen div.box2 berubah dengan ketinggian kandungan elemen apabila ketinggian maksimum elemen div.box2 tidak melebihi 50px, ia juga berubah dengan ketinggian kandungan elemen, tetapi apabila ia melebihi, ia juga berubah; tidak akan berubah, dan elemen yang melebihi akan disembunyikan.
(Mempelajari perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Bagaimana untuk menetapkan ketinggian maksimum div dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk mengosongkan jarak tag p sendiri dalam css
- Bagaimana untuk memusatkan teks dalam css
- Bagaimana untuk menetapkan penjajaran betul fon dalam css
- Cara membuat suku bulatan dalam css
- Bagaimana untuk menetapkan imej latar belakang dalam css
- Bagaimana untuk mencapai kesan tatal pekeliling teks dalam css

