Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah perbezaan antara kotak sebaris css dan kotak blok
Apakah perbezaan antara kotak sebaris css dan kotak blok
- 青灯夜游asal
- 2021-11-10 13:52:201419semak imbas
Perbezaan: 1. Kotak sebaris tidak mematuhi model kotak yang ketat, manakala kotak blok sesuai. 2. Ruang yang diduduki oleh kotak blok dalam pelayar terdiri daripada saiz elemen, padding, sempadan dan margin manakala kotak sebaris ditentukan oleh saiz elemen; 3. Ketinggian bingkai sebaris tidak boleh ditetapkan, tetapi ketinggian bingkai blok boleh ditetapkan. 4. Penyemak imbas akan mengabaikan tetapan padding dan margin dalam kotak sebaris, tetapi tidak dalam kotak blok.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Semua orang tahu bahawa elemen DOM dibahagikan kepada elemen sebaris dan elemen blok di bawah takrifan gaya css. Disebabkan model kotak penyemak imbas, kami boleh menganggap elemen sebagai kotak, jadi kedua-dua kategori ini juga dipanggil kotak sebaris dan kotak blok. Artikel ini bertujuan untuk memperkenalkan mod pemaparan berbeza pelayar untuk kedua-dua kotak ini.
Kotak sekat (elemen blok)
Patuhi model kotak dengan ketat - ruang yang diduduki oleh elemen dalam penyemak imbas ditentukan oleh saiz elemen, pelapik, sempadan dan Komposisi margin juga mematuhi prinsip superposisi margin. Prinsip superposisi margin yang dipanggil bukanlah prinsip penjumlahan tetapi prinsip maksimum. Contohnya:
(1) Terdapat dua elemen div di sebelah satu sama lain Elemen div atas mempunyai set margin-bawah, dan elemen div bawah mempunyai set margin-atas sempadan, maka kesan yang dipaparkan oleh dua div dalam penyemak imbas pada masa ini bukanlah jumlah jarak margin-atas margin-botton antara kedua-dua sempadan, tetapi yang terbesar daripada dua jarak.
(2) Bukan sahaja peraturan superposisi jidar digunakan pada elemen blok yang berbeza dan bersebelahan, terdapat juga peraturan superposisi untuk jidar bersebelahan unsur yang sama. Fikirkan tentang elemen kosong Bukankah jidar atas luar dan margin bawah luar bersebelahan?
Kotak sebaris (elemen sebaris)
Elemen sebaris tidak mematuhi model kotak yang ketat. Kedudukan menegak yang didudukinya dalam penyemak imbas hanya ditentukan oleh saiz elemen dan ketinggian kotak sebaris tidak boleh ditetapkan dengan CSS, dan penyemak imbas akan mengabaikan tetapan padding dan margin.
Tidak kira apa nilai yang kita tetapkan untuk margin, ia tidak memberi kesan, tetapi terdapat perangkap padding untuk kotak sebaris.
Sebagai contoh, jika anda menulis span pada halaman, tambah garis sempadan padanya, dan kemudian menukar nilai padding, kotak sempadan akan menjadi lebih tinggi, nampaknya nilai padding itu menyokong sebaris Ketinggian kotak Ketinggian keseluruhan kotak terdiri daripada ketinggian elemen dan padding atas dan bawah Tetapi jika anda menulis div di bawah rentang, maka masalah timbul.
Div tidak akan selebar padding span, tetapi akan memulakan baris baharu terus di hujung ketinggian garis elemen span.
Ini menunjukkan bahawa tafsiran penyemak imbas bagi kotak span adalah berbeza sepenuhnya daripada kotak blok dan jidar menegak tidak menempati ruang untuk elemen dalam pelayar hanya ditentukan oleh ketinggian kotak sebaris Kandungan disokong secara automatik, dan kerana pendekatan ini satu-satunya cara untuk menukar ketinggian kotak sebaris adalah dengan menetapkan ketinggian garisan untuk elemen sebaris.
Penjelasan:
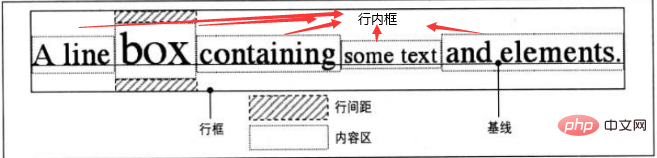
Ketinggian kotak sebaris = jarak baris ketinggian teks
Ketinggian baris kotak = Atas kotak sebaris tertinggi - Bawah kotak sebaris terendah
Beza antara yang paling tinggi dan paling rendah adalah kerana mungkin terdapat fon yang berbeza saiz dan fon dengan bahagian atas dan yang berbeza. kedudukan yang lebih rendah dalam baris yang sama, jadi terdapat yang berbeza Ketinggian kotak sebaris.
Dari perspektif yang luas, kotak sebaris adalah untuk individu, manakala kotak baris adalah untuk keseluruhan.
Seperti yang ditunjukkan di bawah, kotak di mana kotak itu terletak ialah titik tertinggi dan terendah bagi keseluruhan baris, dan bingkai baris disokong olehnya.
Jadi kotak baris = kotak sebaris kotak.
Kotak kecil yang lain ialah kotak sebaris bagi setiap teks.

(Mempelajari perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Apakah perbezaan antara kotak sebaris css dan kotak blok. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

