Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk mengawal div untuk diperbaiki dengan css
Bagaimana untuk mengawal div untuk diperbaiki dengan css
- 藏色散人asal
- 2021-11-10 14:13:214352semak imbas
Cara mengawal kedudukan tetap div dengan css: 1. Buat fail sampel HTML; 2. Buat div 3. Tetapkan atribut "position:fixed" untuk mencapai kedudukan tetap.

Persekitaran pengendalian artikel ini: sistem windows7, versi HTML5&&CSS3, komputer DELL G3
Cara mengawal div yang akan tetap dengan css?
Anda boleh menentukan jenis kedudukan elemen melalui atribut kedudukan.
Kedudukan tetap (position:fixed): Elemen
diletakkan relatif kepada tetingkap penyemak imbas Tidak kira bagaimana anda menggerakkan peluncur anda, ia akan dibetulkan berbanding tetingkap penyemak imbas . Kedudukan tetap tetingkap penyemak imbas Juga ambil perhatian bahawa elemen saudaranya akan mengabaikan kewujudannya dalam kedudukan. Bahagian atas, bawah, kiri dan kanan yang digunakan pada masa ini juga adalah relatif kepada tetingkap penyemak imbas.
Penerangan
Atribut kedudukan mentakrifkan mekanisme penentududukan yang digunakan untuk mewujudkan reka letak elemen. Mana-mana elemen boleh diletakkan, tetapi elemen mutlak atau tetap menjana kotak peringkat blok, tanpa mengira jenis elemen itu sendiri. Elemen yang agak kedudukannya diimbangi daripada kedudukan lalainya dalam aliran biasa.
Contoh:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
h2.pos_abs {
position: fixed;
left: 100px;
top: 120px
}
p{
height: 100px;
background-color: palegoldenrod;
}
p.p2{
margin-top:120px ;
}
</style>
</head>
<body style="height: 1200px;">
<h2 class="pos_abs">这是带有固定定位的标题</h2>
<p>相对于浏览器窗口来对元素进行定位</p>
<p class="p2">相对于浏览器窗口来对元素进行定位</p>
</body>
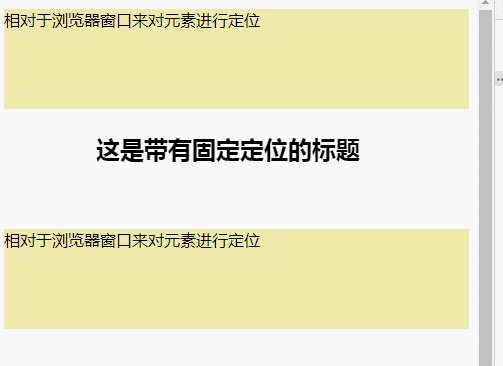
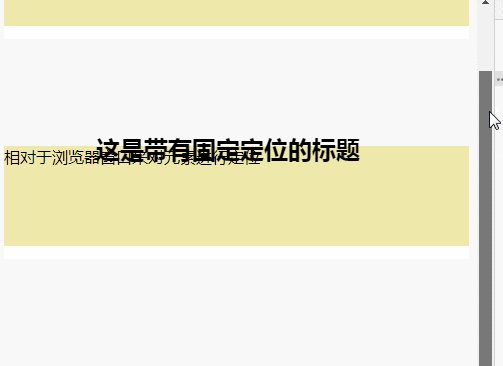
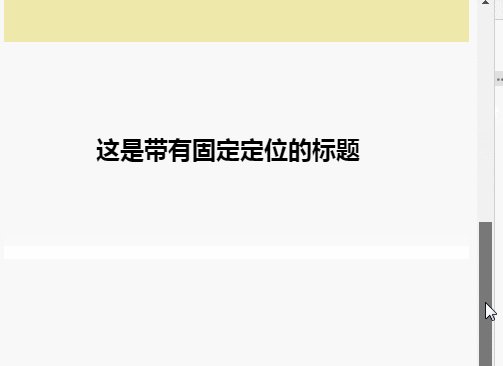
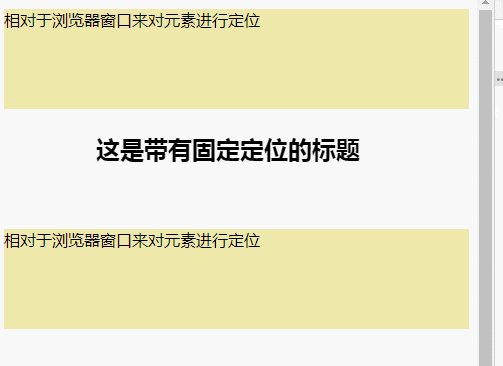
</html>Rendering:

Kajian yang disyorkan: "tutorial video css"
Atas ialah kandungan terperinci Bagaimana untuk mengawal div untuk diperbaiki dengan css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

