Rumah >hujung hadapan web >tutorial js >Bagaimana untuk mengisi tatasusunan dengan elemen tetap dalam js
Bagaimana untuk mengisi tatasusunan dengan elemen tetap dalam js
- 醉折花枝作酒筹asal
- 2021-08-11 14:37:502140semak imbas
Dalam artikel sebelumnya, kami mengetahui sama ada elemen boleh lulus ujian fungsi tertentu Sila lihat "Sama ada elemen boleh lulus ujian fungsi tertentu apabila menggunakan tatasusunan js". Kali ini kita akan belajar cara mengisi tatasusunan dengan nilai tetap Anda boleh merujuknya jika anda memerlukannya.
Sebelum ini kami tahu cara menukar elemen tatasusunan kepada rentetan, cara menguji sama ada elemen boleh melepasi fungsi tertentu dan berapa panjang tatasusunan Hari ini kami akan memperkenalkan cara mengisi tatasusunan dengan elemen tetap Apakah kaedahnya.
Mula-mula mari kita lihat contoh kecil.
<script>
var arr = new Array(7);
arr[0] = "one";
arr[1] = "two";
arr[2] = "three";
console.log(arr.fill("four",3,6));
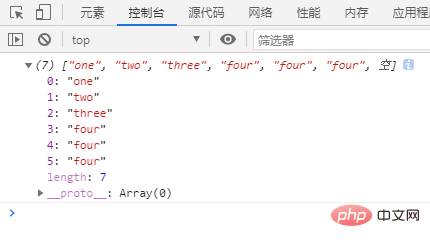
</script>Hasil daripada contoh kecil ini ialah

Kita dapat melihat bahawa keputusan sebelumnya adalah normal, dan ketiga Tiga elemen keempat dan kelima semuanya "empat", tetapi yang terakhir kosong. Mari kita lihat semula kod Kaedah pengisian yang kami gunakan, pemilihan penamaan parameter kami ialah "3-6", jadi mengapa yang terakhir tidak diisi?
Mari kita lihat dengan lebih dekat kaedah ini. Kaedah
fill() mengisi semua elemen dalam tatasusunan daripada indeks permulaan hingga indeks penamat dengan nilai tetap. Tidak termasuk indeks penamatan.
Mari kita lihat sintaks kaedah ini.
arr.fill(用来填充数组元素的值,起始索引,终止索引)
Kaedah isian menerima tiga parameter, dua yang terakhir adalah pilihan. Nilai lalainya ialah 0 dan nilai atribut panjang objek ini. Jika indeks permulaan adalah negatif, indeks mula dikira secara automatik sebagai "array_length_start_index", dengan array_length ialah nilai atribut panjang objek ini. Jika indeks akhir adalah negatif, indeks akhir dikira secara automatik sebagai "indeks akhir panjang tatasusunan". Kaedah pengisian
sengaja direka bentuk sebagai kaedah umum, yang tidak memerlukannya menjadi objek tatasusunan. Kaedah ini ialah kaedah boleh ubah yang mengubah objek ini yang dipanggil dan mengembalikannya, dan bukannya mengembalikan salinan. Apabila objek dihantar ke kaedah pengisian, tatasusunan akan diisi dengan rujukan kepada objek.
Itu sahaja jika anda memerlukannya, anda boleh membaca: Tutorial JavaScript Lanjutan
Atas ialah kandungan terperinci Bagaimana untuk mengisi tatasusunan dengan elemen tetap dalam js. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Cara menggunakan kaedah tostring untuk menukar tatasusunan js menjadi rentetan
- Bagaimana untuk menyambung antara tatasusunan js
- Cara menggunakan copyWithin() dalam js untuk menyalin sebahagian daripada tatasusunan
- Sama ada elemen yang digunakan dalam tatasusunan js boleh lulus ujian fungsi yang ditentukan

