Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk menetapkan warna baris pertama jadual dalam css
Bagaimana untuk menetapkan warna baris pertama jadual dalam css
- 藏色散人asal
- 2021-11-10 11:44:105898semak imbas
Cara menetapkan warna baris pertama jadual dengan css: 1. Buat fail html baharu 2. Gunakan tag jadual untuk mencipta jadual dengan tiga baris dan dua lajur; css, tetapkan gaya jadual melalui id ;4 Pilih baris pertama jadual melalui id dan pemilih ":first-child" dan tetapkan warna latar belakang.

Persekitaran pengendalian artikel ini: sistem windows7, versi HTML5&&CSS3, komputer DELL G3
Cara menetapkan warna baris pertama jadual dengan css?
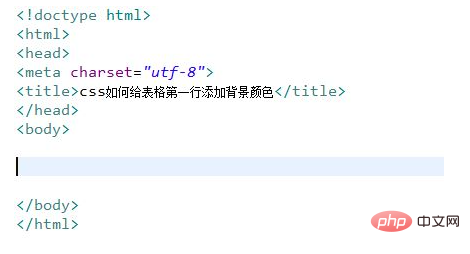
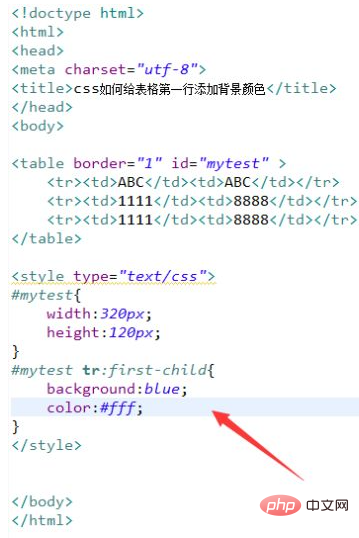
Buat fail html baharu, bernama test.html, untuk menerangkan cara menambah warna latar belakang pada baris pertama jadual menggunakan css.

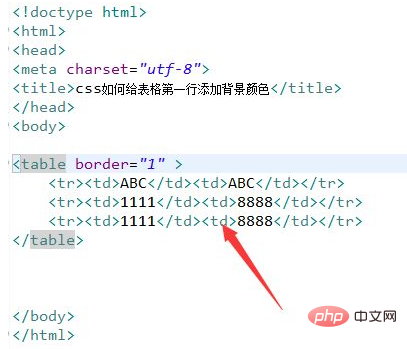
Dalam fail test.html, gunakan teg jadual untuk membuat jadual dengan tiga baris dan dua lajur.

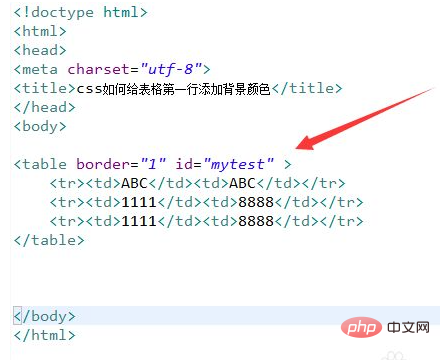
Dalam fail test.html, tetapkan id teg jadual kepada mytest.

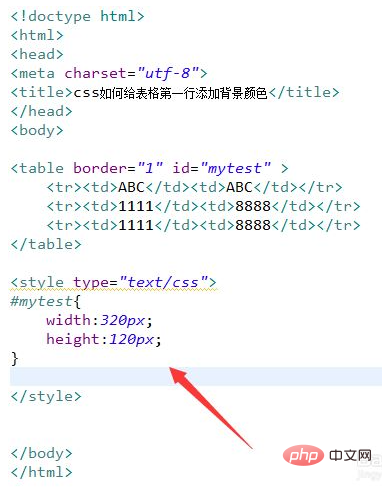
Dalam teg css, tetapkan gaya jadual melalui id, tentukan lebarnya sebagai 320px dan tinggi sebagai 120px.

Dalam teg css, pilih baris pertama jadual melalui id dan pemilih ":anak pertama" dan gunakan atribut latar belakang untuk menetapkan warnanya kepada biru dan warna teks adalah putih.

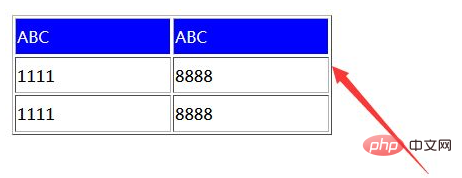
Buka fail test.html dalam penyemak imbas untuk melihat kesannya.

Pengesyoran video: "tutorial video css"
Atas ialah kandungan terperinci Bagaimana untuk menetapkan warna baris pertama jadual dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

