Rumah >hujung hadapan web >html tutorial >Apa yang perlu dilakukan jika sempadan sel jadual html tidak dipaparkan
Apa yang perlu dilakukan jika sempadan sel jadual html tidak dipaparkan
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2021-11-09 17:05:4014942semak imbas
Penyelesaian kepada sempadan sel jadual tidak dipaparkan: gunakan atribut sempadan untuk menambah gaya sempadan pada label sel jadual "
", sintaks " ... ".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi HTML5, komputer Dell G3.
Sempadan sel jadual html tidak dipaparkan:
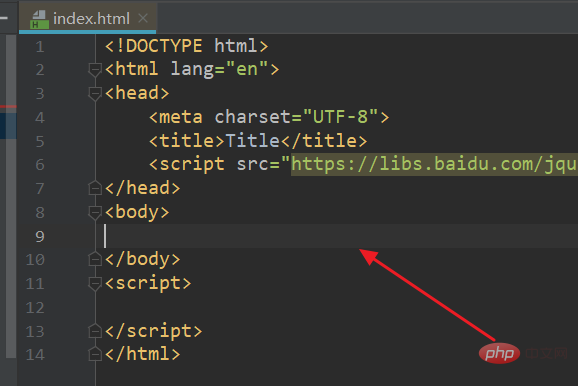
1. Pertama, buka editor html dan buat html baharu fail, contohnya: index.html.

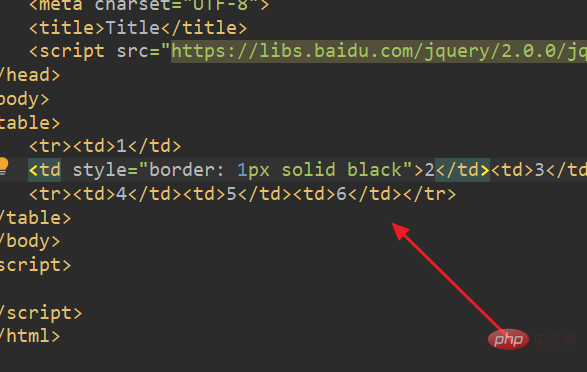
2 Dalam teg
dalam index.html, masukkan kod html:<table> <tr><td>1</td><td style="border: 1px solid black">2</td><td>3</td></tr> <tr><td>4</td><td>5</td><td>6</td></tr> </table>
Dalam HTML, jadikan jadual The sempadan yang perlu ditetapkan ialah sempadan.
Sempadan jadual ialah garis lurus di sekeliling item jadual yang memisahkan baris, lajur dan sel. Secara lalai, jadual tanpa sempadan dipaparkan.
border=n, menentukan nilai piksel lebar jidar jadual.

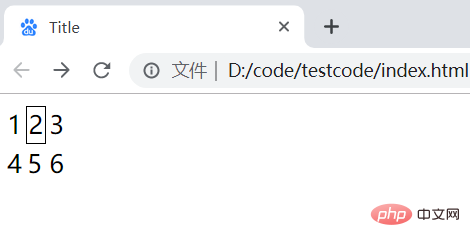
3. Penyemak imbas menjalankan halaman index.html Pada masa ini, hanya sel kedua dalam jadual yang mempunyai paparan rangka wayar.

Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati: Video Pengaturcaraan! !
Atas ialah kandungan terperinci Apa yang perlu dilakukan jika sempadan sel jadual html tidak dipaparkan. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

