Rumah >alat pembangunan >VSCode >10 konfigurasi VSCode lanjutan yang patut dikumpulkan (kongsi)
10 konfigurasi VSCode lanjutan yang patut dikumpulkan (kongsi)
- 青灯夜游ke hadapan
- 2021-11-10 11:22:453273semak imbas
Artikel ini akan berkongsi dengan anda 10 konfigurasi VSCode lanjutan.

Penyiksaan Jiwa: Berapa baris yang terdapat pada fail Kod VS settings.json anda?
Saya menyemak dan terdapat lebih daripada 60 baris beberapa daripadanya kelihatan biasa, tetapi saya tidak tahu untuk apa ia dikonfigurasikan; Artikel ini membawa 10
item konfigurasi (pemasangan) tahap tinggi (cawan)~settings.json1 Sembunyikan bar aktiviti
Senarai ikon di sebelah kiri VS Code ialah "bar aktiviti. " , kita boleh klik pada ikon untuk melompat ke setiap modul, dan kita boleh mengawal paparan bar aktiviti dengan mengkonfigurasi
. [Pembelajaran yang disyorkan: "tutorial vskodworkbench.activityBar.visible"]
 Jika anda ingin memulihkan paparan, anda boleh menyesuaikan kekunci pintasan untuk memaparkan ruang ini semula;
Jika anda ingin memulihkan paparan, anda boleh menyesuaikan kekunci pintasan untuk memaparkan ruang ini semula;
 Cara menetapkan kekunci pintasan:
Cara menetapkan kekunci pintasan:
untuk menyembunyikan/menunjukkan bar aktiviti; Ctrl BCtrl Alt BWalaupun, anda juga boleh mencari dalam panel arahan
Ctrl Shift PBar aktiviti berada dalam keadaan tersembunyi , kita juga boleh melompat ke ruang kerja yang berbeza melalui kekunci pintasan, seperti
(lompat ke sambungan), Ctrl Shift E (cari dan ganti), dsb. Ctrl Shift XCtrl Shift H2. Pengekodan AI
GitHub Copilot ialah lanjutan Kod VS yang menghasilkan coretan kod semasa anda menulis kod; mungkin Akan ada beberapa kod yang anda tidak suka, tetapi tolong jangan benci, lagipun, pengekodan AI adalah trend masa depan!
Atas sebab privasi, adalah disyorkan untuk tidak menggunakan Copilot di tempat kerja, tetapi anda boleh menggunakannya dalam projek peribadi, ia menarik dan berguna, terutamanya untuk ujian unit Anda boleh mengkonfigurasi Copilot dalam
Anda boleh mengkonfigurasi Copilot dalam
settings.json Ini tidak banyak dijelaskan, konfigurasikan saiz teks dan penskalaan mengikut keperluan anda sendiri; 🎜>
Sudah tentu, anda tidak perlu menulis konfigurasi ini dalam
, anda juga boleh mengkonfigurasinya dalam tetingkap konfigurasi pilihan dan input. 4. Tiada pengesahan seret/pemadaman
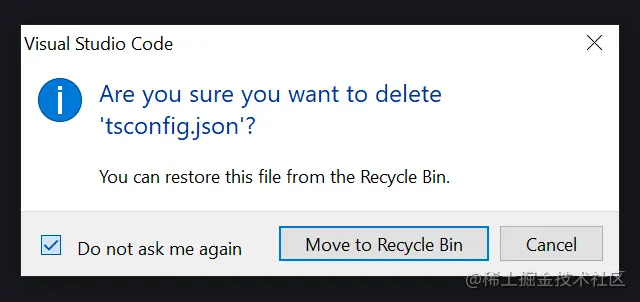
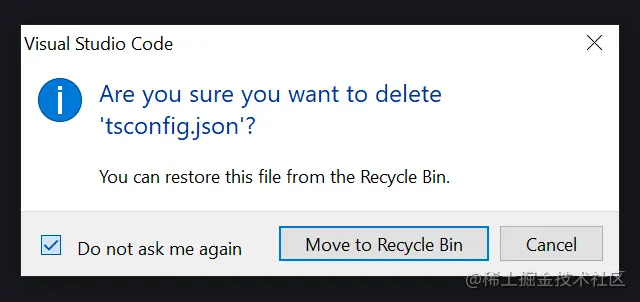
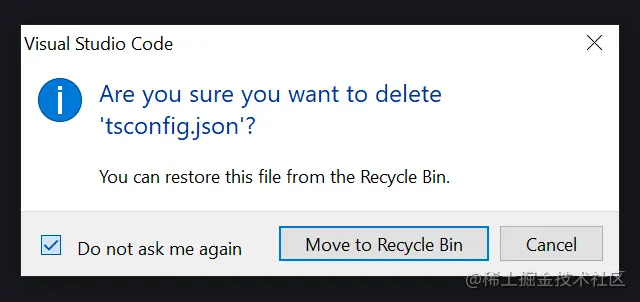
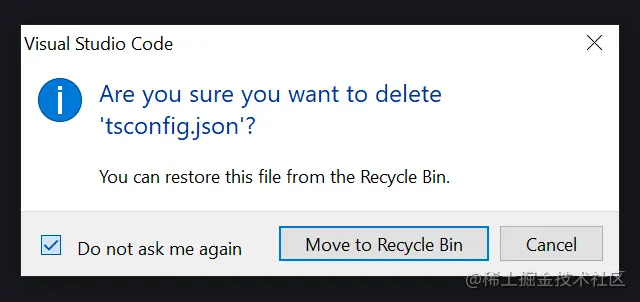
4. Tiada pengesahan seret/pemadaman
Jika anda cukup yakin dengan kemahiran pengaturcaraan anda, atau dalam Kod VS settings.json, anda boleh mengkonfigurasi pengesahan pemadaman batal; kadang-kadang mengganggu idea~
Ctrl Z
 5. Mengemas kini sendiri laluan mutlak
5. Mengemas kini sendiri laluan mutlak
Cara terbaik untuk menggunakan VS Code One ciri terbaik ialah import failnya mesra, menggunakan laluan mutlak, contohnya:  lebih selesa daripada
lebih selesa daripada
@/components/Button../../Button Sila ambil perhatian bahawa anda perlu mengkonfigurasi laluan dalam fail .tsconfig/.jsconfig untuk menggunakan import laluan mutlak.
6. Simpan dan jalankan
Sesiapa yang telah mengkonfigurasi ESLint untuk menyimpan dan membetulkan harus mengetahui konfigurasi ini. Ini sangat berkuasa. Dengan  , anda juga boleh
, anda juga boleh
Konfigurasi ini seperti Ianya; sihir pengaturcaraan~fixAlladdMissingImports7. Pemformatan CSS
Anda mungkin sudah menggunakan Stylelint, jika tidak, sila tetapkan dalam konfigurasi! 
Tetapan lain ialah editor.suggest.insertMode, yang apabila ditetapkan kepada “replace” bermakna - apabila anda memilih gesaan dan tekan Tab atau Enter, keseluruhan teks akan digantikan dengan gesaan, yang sangat berguna.
8. Hidupkan Emmet
Anda mungkin biasa dengan Emmet - kit alat penting untuk pembangun web, jika tidak, sila sediakannya walaupun ia terbina dalam Kod VS mesti dikonfigurasikan secara manual Dayakan;

9 Tailwind CSS
Tailwind CSS ialah rangka kerja CSS yang berfungsi pertama yang menyepadukan fungsi seperti flex, <.>, Kelas seperti pt-4 dan text-center boleh digabungkan terus dalam penanda skrip untuk membina sebarang reka bentuk. rotate-90


dan anda boleh memperibadikan dan menyesuaikannya ke mana sahaja anda pergi! Sejuk! Settings Sync

Pengenalan kepada Pengaturcaraan! !
Atas ialah kandungan terperinci 10 konfigurasi VSCode lanjutan yang patut dikumpulkan (kongsi). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Kongsi pemalam yang elegan untuk memberus leetcode dalam VSCode, mari kita berseronok memancing bersama-sama!
- Bagaimana untuk mengkonfigurasi VSCode untuk merealisasikan tindak balas automatik Flutter dan Hot Reload!
- Bagaimana untuk mendayakan mod penyahpepijatan dalam VSCode? Analisis ringkas tiga kaedah
- Ketahui cara VSCode menggunakan perancah rasmi untuk mencipta pemalam baharu

