Rumah >alat pembangunan >VSCode >Kongsi pemalam yang elegan untuk memberus leetcode dalam VSCode, mari kita berseronok memancing bersama-sama!
Kongsi pemalam yang elegan untuk memberus leetcode dalam VSCode, mari kita berseronok memancing bersama-sama!
- 青灯夜游ke hadapan
- 2021-10-20 19:26:133812semak imbas
Bagaimana hendak memberus leetcode dengan elegan dalam
VSCode? Dalam artikel ini, saya akan berkongsi dengan anda pemalam praktikal, jadi mari kita berkayuh dan memancing bersama-sama!

Kod VS ialah editor kod sumber terbuka yang dibangunkan oleh Microsoft Ia boleh mencapai pelbagai fungsi dengan memasang pemalam baru-baru ini saya menemui pemalam yang boleh berus leetcode pada vscode , anda boleh log masuk ke leetcode pada vscode untuk mencapai sambungan lancar pelbagai kandungan, yang sangat mudah dan boleh dikongsi dengan rakan-rakan. [Pembelajaran yang disyorkan: "tutorial vscode"]
Syarat berjalan
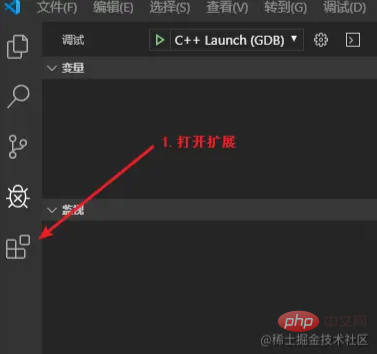
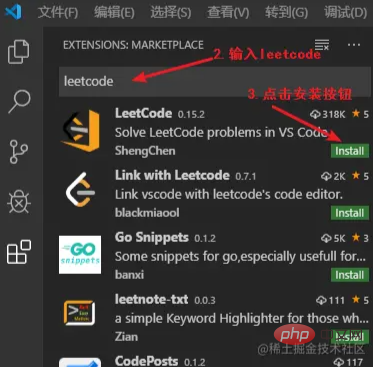
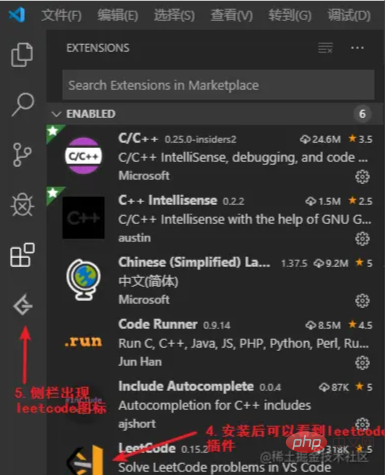
Pasang
juga Cuma pasang sambungan seperti biasa





-
Kini anda boleh menjawab soalan dengan senang hati! !
Log masuk dan keluarLeetCode ExplorerSign in to LeetCode -
- Klik
- masuk untuk log masuk.
- Anda juga boleh menggunakan arahan berikut untuk log masuk atau menggunakan kuki untuk log masuk atau log keluar:
LeetCode: Log masuk
LeetCode: Log keluar
-
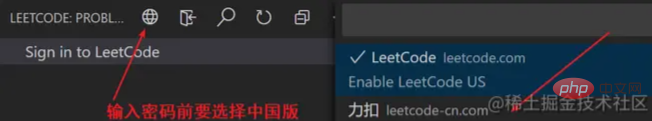
Tukar antara Cina dan Inggeris
Versi InggerisLeetCode Explorer LeetCode Pada masa ini Terdapat dua versi: dan
LeetCode Pada masa ini Terdapat dua versi: dan - Versi Cina
. Klik butang
- dalam bar navigasi untuk menukar versi.
- Versi yang boleh ditukar pada masa ini ialah:
leetcode.com
leetcode-cn
tidak universal Sila pastikan versi yang sedang diaktifkan adalah betul. Pemalam diaktifkan secara lalai versi Bahasa Inggeris
.LeetCode ExplorerPilih topikPreview Problem-
Klik topik terus atau
Soalan dan pilihShow Problemklik kananuntuk melihat huraian soalan
untuk menjawab soalan secara terus.leetcode.workspaceFolderPilih
.Nota: Anda boleh menentukan laluan ruang kerja yang digunakan untuk menyimpan fail soalan dengan mengemas kini item konfigurasi
$HOME/.leetcode/leetcode.showCommentDescription. Laluan ruang kerja lalai ialah:
.
Nota: Anda boleh menentukan sama ada untuk memasukkan huraian soalan dalam ulasan dengan mengemas kini item konfigurasiLeetCode: Switch Default Language
Nota: Anda boleh menggunakan perintah untuk menukar bahasa pengaturcaraan lalai yang digunakan semasa menjawab soalan.
-
- Kekunci pintasan
Submit-
TestPemalam menyokong lima pintasan berbeza dalam kawasan penyuntingan (Cod Lens ): Star: Hantar jawapan anda kepada LeetCode; Solution: Uji jawapan anda dengan kes ujian yang diberikan; Tanda buku atau nyahtandai soalan; Description: Paparkan jawapan undian teratas untuk soalan;
akan diaktifkan.leetcode.editor.shortcutsNota: Anda boleh menyesuaikan pintasan yang perlu diaktifkan melaluiSubmititem konfigurasi. Secara lalai hanyaTestdan
Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati: Video Pengaturcaraan
! !Atas ialah kandungan terperinci Kongsi pemalam yang elegan untuk memberus leetcode dalam VSCode, mari kita berseronok memancing bersama-sama!. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Ajar anda langkah demi langkah cara membuat projek maven dalam vscode (gabungan grafik dan teks)
- Bagaimana untuk mengkonfigurasi vue dalam VSCode dan menggunakan enjin pengecaman bahasa Vetur!
- 10 petua untuk meningkatkan kecekapan pembangunan dalam VSCode
- Bagaimana untuk meninggalkan konfigurasi dalam VSCode untuk menggunakan Less dengan cepat
- VSCode boleh menyahpepijat penyemak imbas dengan lancar. Mari kita lihat analisis penggunaan dan prinsip!

