Rumah >alat pembangunan >VSCode >Ketahui cara VSCode menggunakan perancah rasmi untuk mencipta pemalam baharu
Ketahui cara VSCode menggunakan perancah rasmi untuk mencipta pemalam baharu
- 青灯夜游ke hadapan
- 2021-11-08 10:31:312745semak imbas
Artikel ini akan menunjukkan kepada anda cara memasang perancah rasmi pemalam VSCode dan menggunakan perancah untuk mencipta pemalam VSCode baharu, saya harap ia akan membantu anda!

Pertama sekali, mari kita lihat, apakah operasi yang secara rasmi membenarkan vscode kita lakukan?
API Sambungan
Kod Visual Studio dibina dengan mengambil kira kebolehlanjutan. Daripada UI kepada pengalaman penyuntingan, hampir setiap bahagian Kod VS boleh disesuaikan dan dipertingkatkan melalui API Sambungan. Malah, banyak ciri teras VS Code dibina sebagai sambungan dan menggunakan API sambungan yang sama. [Pembelajaran yang disyorkan: "tutorial vskod"]
Dokumen ini menerangkan:
- Cara membina, menjalankan, nyahpepijat, menguji dan melepaskan sambungan
- Bagaimana untuk memanfaatkan API sambungan kaya VS Code
- Di mana untuk mencari panduan dan contoh kod untuk membantu anda bermula
- Ikuti kami Hands-on terbaik Panduan Sambungan
Contoh kod tersedia di Microsoft/vscode-extension-samples, pautan:
https: //github.com/microsoft/vscode-extension-samples
Jika anda mencari sambungan yang diterbitkan, sila pergi ke pasaran sambungan Kod VS, pautan:
https://marketplace.visualstudio.com/vscode
Apakah sambungan boleh lakukan?
Berikut ialah beberapa contoh perkara yang boleh anda capai menggunakan API sambungan:
- Tukar rupa Kod VS menggunakan warna atau tema ikon fail - Tema
- Tambah komponen dan paparan tersuai dalam UI - Meja Kerja Lanjutan
- Buat Paparan Web untuk memaparkan halaman web tersuai yang dibina dengan HTML/CSS/JS - Panduan Webview
- Sokongan untuk bahasa pengaturcaraan baharu - Gambaran Keseluruhan Sambungan Bahasa
- Sokongan untuk menyahpepijat masa jalan tertentu - Panduan Sambungan Penyahpepijat
Jika anda mahukan pemahaman yang lebih komprehensif tentang API sambungan, sila rujuk halaman Gambaran Keseluruhan Fungsi Sambungan. Gambaran Keseluruhan Panduan Sambungan Juga termasuk senarai contoh kod dan panduan yang menggambarkan penggunaan pelbagai API sambungan.
1. Pasang perancah rasmi VSCode
npm install -g yo generator-code
2 >
yo codeHanya pilih 1 atau 2 mengikut keutamaan anda Selepas projek perancah baharu selesai, kita boleh cd ke direktori projek dan gunakan
untuk membuka direktori dalam vscode.
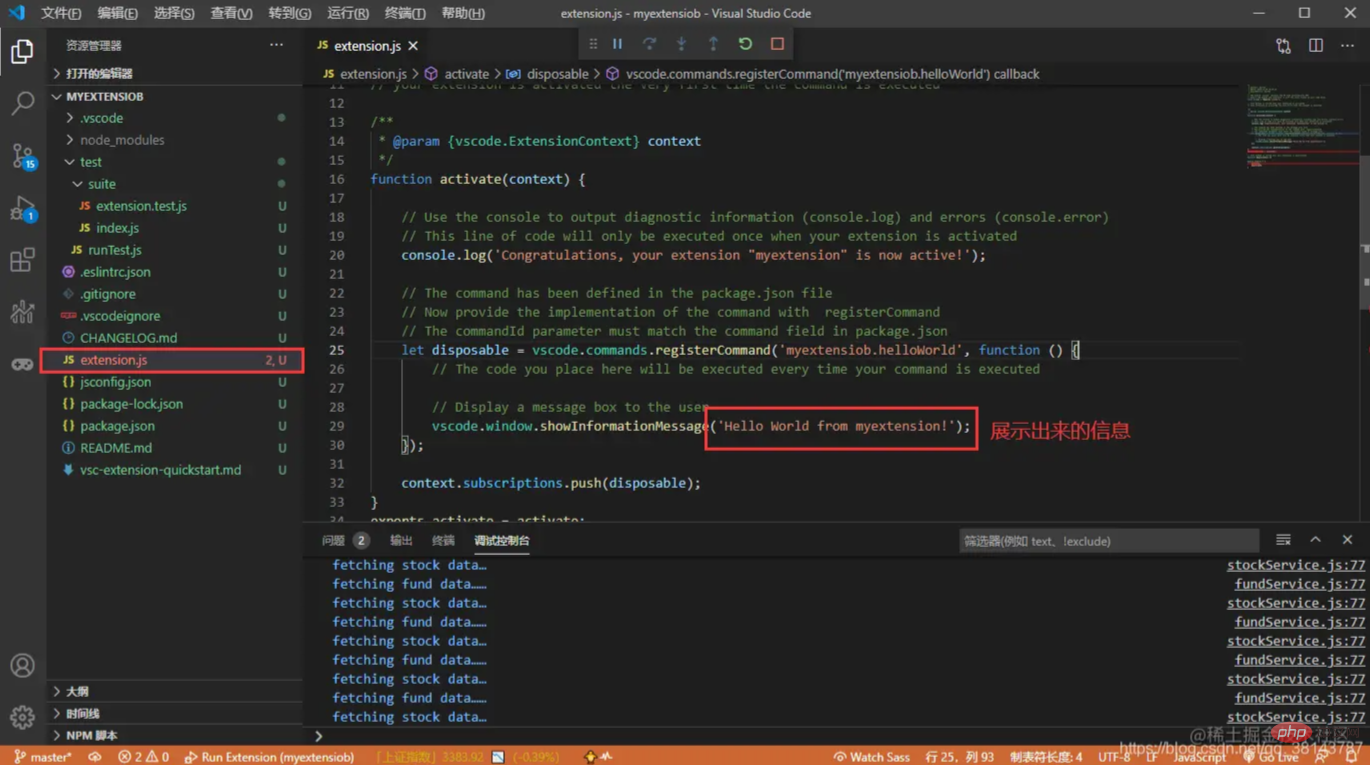
3 Jalankan dan nyahpepijat projek pemalam code .
F5 untuk nyahpepijat pemalam, dan kemudian masukkan
dalam tetingkap baharu hello world


vs dokumentasi api kod
Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati:Pengajaran Pengaturcaraan
! !
Atas ialah kandungan terperinci Ketahui cara VSCode menggunakan perancah rasmi untuk mencipta pemalam baharu. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Kongsi pemalam yang elegan untuk memberus leetcode dalam VSCode, mari kita berseronok memancing bersama-sama!
- Bagaimana untuk mengkonfigurasi VSCode untuk merealisasikan tindak balas automatik Flutter dan Hot Reload!
- Perbincangan ringkas tentang cara mengkonfigurasi dan menggunakan templat kod .vue dalam vscode
- 13 Petua penggunaan VSCode yang patut diketahui untuk meningkatkan kecekapan pembangunan anda
- Bagaimana untuk mengkonfigurasi VSCode dengan cara yang standard? Bagaimana untuk memformat kod?


