Rumah >alat pembangunan >VSCode >Bagaimana untuk mendayakan mod penyahpepijatan dalam VSCode? Analisis ringkas tiga kaedah
Bagaimana untuk mendayakan mod penyahpepijatan dalam VSCode? Analisis ringkas tiga kaedah
- 青灯夜游ke hadapan
- 2021-11-03 11:31:2222986semak imbas
Artikel ini akan memperkenalkan keperluan mod percubaan kepada semua orang, dan bercakap tentang tiga cara untuk mendayakan mod penyahpepijatan dalam VSCode Saya harap ia akan membantu semua orang!

Dalam proses penulisan atau penyelenggaraan kod (membaiki
bug), untuk nilai atau masalah mudah, kita boleh menggunakanconsoleuntuk menyelesaikannya , malah Sesetengah orang berpendapat bahawaconsoleadalah kaedah yang baik, peluru perak yang boleh menyelesaikan semua masalah, tetapi saya tidak fikir begitu anda masih perlu menggunakannya apabila anda ingin menjelaskan logik pelaksanaan kod dan semak nilai jenis kompleks (jenis rujukan) Mod nyahpepijat (debugger). https://juejin.cn/post/7024890041948176398#heading-1
debuggerialah pernyataan dalamjs, jalankan ke baris ini, jika program dalam mod nyahpepijat Seterusnya, akan ada titik putus, iaitu, ia akan berhenti pada baris ini, maka kita boleh melihat konteks pada masa ini, termasuk nilai pembolehubah yang paling penting, dan timbunan panggilan Ia juga menyokong kita untuk nyahpepijat satu langkah, atau nyahpepijat blok demi blok
Biasanya penyahpepijatan adalah lebih banyak dalam penyemak imbas, anda hanya perlu membuka konsol, menghidupkan mod penyahpepijatan, dan kemudian menemui pernyataan
debugger, atau titik putus A yang disesuaikan akan menghentikan program dan memasuki moddebug
Artikel ini akan membincangkan terutamanya. apa yang ada dalamBagaimana untuk mendayakan mod penyahpepijatan, kerana saya akan menulis pemalam
vscode(nantikan), penyahpepijatanvscodetidak dapat dielakkan, dan penyahpepijatan mudah sebelumnya pasti tidak akan memenuhi keperluan saya, jadi mari kita ketahuivscodemod penyahpepijatan.vscode
Artikel ini tidak akan menulis tentang kemahiran penyahpepijatan, tetapi akan menulis tentang,Cara mendayakan penyahpepijatan
vscode🎜>Dokumen Rasmijs这里是vscodeBincangkan semula keperluan mod nyahpepijat
Jika anda hanya perlu melihat nilai mudah, maka anda boleh menggunakan
kerana mod penyahpepijatan dihidupkan Kosnya agak besar, Kembali ke konsol dan lihat padanya Apa yang anda dapat ialah objek yang diubah suaidalam penyemak imbas, kerana objek adalah jenis rujukan dan pelayar tidak akan melipat objek secara langsung, jadi jika objek itu. diubah suai selepas
console
Ia tidak akan dilipat secara automatik selepas dicetak
console
.


Dayakan mod nyahpepijat dalam
Nyahpepijat vscode,
kod dalam caravscodejsts
- Apabila menjalankan
- dalam terminal, ia akan dilampirkan secara automatik,
.
terus digunakan terminalvscodenode见3.1 yang disediakan oleh - ,
Gunakan fail konfigurasi,vscodedebug见3.2 见3.31 Auto Lampirkan (lampiran automatik)
dalam dalam terminal 🎜>, ia akan secara automatik menentukan sama ada untuk mengaktifkan mod berdasarkan pilihan yang berbeza >vscodenode mempunyai sejumlah 4 pilihan dan terdapat tiga cara untuk menukar pilihan debug
1.1 Cara menukar pilihan
<.>
Tidak kira kaedah tetapan mana yang digunakan, selepas menukar kaedah tetapan, sebaiknya mulakan semula untuk Menjadikannya berfungsi lebih baik
dengan menetapkan vscode
vscodenode mempunyai sejumlah 4 pilihan dan terdapat tiga cara untuk menukar pilihan debug
vscode

Selepas membuka fail konfigurasi
settings.jsonfail
// 修改或添加
{
"debug.javascript.autoAttachFilter": "onlyWithFlag"
}Dengan arahan (disyorkan)
Gunakan
Ctrl Shift Puntuk memanggil arahan (macatau cari sendiri jika anda telah mengubah suai kekunci pintasan),
Enter
attachAnda boleh mencarinya, anda boleh melihat empat pilihan ini selepas memilihnya, kemudian pilih pilihan sekali lagi untuk beralih kepada pilihan yang anda mahu
1.2 Setiap Maksud pilihan
Dokumen di tapak web rasmi belum dikemas kini Pilihan lalai bukan lagi
smart, tetapi ditukar kepadadisabled
| Option | Makna | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| Sentiasa ( |
Sentiasa bermula dalam mod
|
||||||||||
Pintar () | |||||||||||
Hanya dengan bendera (onlyWithFlag) |
Dengan --inspect atau inspect-brk parameter, mulakan dalam 智能(smart)mod |
||||||||||
Lumpuhkan (debug.javascript.autoAttachSmartPattern) |
Jangan gunakandebugMod startup |
["${workspaceFolder}/**","!**/node_modules/**","**/$KNOWN_TOOLS$/**"] ialah laluan fail yang menentukan sama ada untuk mendayakan mod melaluijuga satu penipuan, saya tidak tahu bila mod lalai ditukar kepadaitem konfigurasi, nilai lalai Ya
, hei~禁用(disabled)node --inspectdebugdebugdebugJika modvscodedidayakan, makadisabledtidak akan memasuki modnode --inspect. Anda hanya boleh membuka terminaldebugdengan cara berikut Anda perlu memasuki mod
, jadi Saya masih ingat satu ketika saya menggunakan dan gagal memasuki mod , dan saya masih Agak pelik, sekarang saya faham apa yang berlaku.
Mulakan mod
debug2 Terminal Nyahpepijat JavaScript (nyahpepijat terminal)nodedebug
terus Terminal,semua terminal bermula dalamyang dimulakan di dalamnya akan memasuki mod
Auto Attachvscode
melalui kaedah di atas ( ), Ini hanya mengawal terminal ia bermula.
), Ini hanya mengawal terminal ia bermula.
3 Konfigurasi Pelancaran
Inilah kemuncaknya, dan saya ingin tahu tentang ini
debug
konfigurasi permulaan ialah cara untuk menetapkan cara memulakan mod dalam bentuk fail konfigurasi, yang menyediakan lebih boleh dikonfigurasikan Untuk memenuhi keperluan menjalankan dan menyahpepijat aplikasi kompleks
Fail konfigurasi ini terletak dalam3.1 Sifat konfigurasi permulaan
.vscode/launch.jsonvscode
dalam direktori ruang kerja semasa, yang boleh Menciptanya secara manual atau menciptanya dengan cepat melalui
node
dan kemudian pilih 
Atribut yang diperlukan, yang paling diubah suai hendaklahAtribut yang diperlukan
namenode
| 属性名 | 含义 | 属性值示例 |
|---|---|---|
| type | 调试器类型, 也可以认为是调试的语言 |
node => pwa-node, chrome => pwa-chrome
|
| request | 启动debug的模式的请求类型,只有两个值 |
launch:启动, attach:附加 |
| name | 此个启动配置的名称, 用于用户自己区分 | 自定义, 自己理解就行, 给你自己用的 |
| Attribute nama | Maksud | Contoh nilai atribut |
|---|---|---|
| jenis | Jenis penyahpepijat , yang juga boleh dianggap sebagai bahasa penyahpepijatan |
node => pwa-node, chrome => /tr><tr>
<td>permintaan</td>
<td>MulaJenis permintaan mod hanya mempunyai dua nilai</td>
<td>
<code>pelancaran: mula, : tambahkan |
| nama | Nama konfigurasi permulaan ini digunakan untuk pengguna membezakan diri mereka | Disesuaikan, faham sahaja ia sendiri, untuk kegunaan anda sendiri |
| 属性 | 含义 |
|---|---|
| outFiles | 指定Source maps文件所在路径 |
| resolveSourceMapLocations | 也是指定与Source maps相关的路径 |
| timeout | 附加的超时时间, 超时就放弃 |
| stopOnEntry | 项目启动起来, 立即debugger一下, 就是相当于在代码的第一行加了一个debugger
|
| localRoot | 这个是用来远程调试用的, 我就先不了解它了... |
| remoteRoot | 这个是用来远程调试用的, 我就先不了解它了... |
| smartStep | 自动跳过没有映射到的源文件 |
| skipFiles | 指定单步跳过的文件, 就是debugger不跟进去看的源代码 |
| trace | 开启会将一些调试输出保存到vscode指定的文件中 |
skipFiles
(这个挺有用的, 有些代码不想跟进去看, 但是经常点快了, 就进去了..., 可以把这些文件排除掉,
<node_internals>/**/*.js</node_internals>配置上这个, 可以跳过node核心模块的代码.)
trace
开启
trace后
launch支持的属性
| 属性 | 含义 |
|---|---|
| program | 启动项目的入口文件地址(就是要执行的js的路径) |
| args | 相当于命令行参数(下面有详解) |
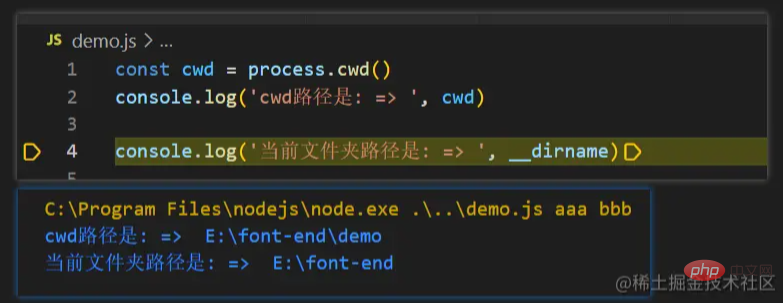
| cwd | 指定程序启动的路径(下面有详解) |
| runtimeExecutable | 指定可执行程序的启动路径(下面有详解) |
| runtimeArgs | 给可执行程序的参数(下面有详解) |
| env | 指定环境变量(下面有详解) |
args
"args": ["aaa", "bbb"]:在命令行传递参数的方式, 在node中可以通过process.argv拿到
cwd
"cwd": "${workspaceFolder}/demo", 配置这个路径, 在node中, 相当于指定了process.cwd()的路径

runtimeExecutable
这个可以指定启动的程序名, 比如使用
nodemon启动, 或者指定路径, 比如你有3个版本的node想启动调试看看各个版本的差异, 就不需要切换全局的node版本, 只需要设置多个配置项就行啦. 这样很方便的.
{
"version": "0.2.0",
"configurations": [
{
"name": "v10 版本启动",
"program": "${workspaceFolder}/demo.js",
"request": "launch",
"type": "pwa-node",
"runtimeExecutable": "C:\\Program Files\\nodejsv10\\node.js" // 这里是 v10 版本的node路径
},
{
"name": "v11 版本启动",
"program": "${workspaceFolder}/demo.js",
"request": "launch",
"type": "pwa-node",
"runtimeExecutable": "C:\\Program Files\\nodejsv11\\node.js" // 这里是 v11 版本的node路径
},
{
"name": "v12 版本启动",
"program": "${workspaceFolder}/demo.js",
"request": "launch",
"type": "pwa-node",
"runtimeExecutable": "C:\\Program Files\\nodejsv12\\node.js" // 这里是 v12 版本的node路径
}
]
}runtimeArgs
这个里面写的参数会紧跟在可执行程序后面, 在
node程序中,node会将它后面的第一个参数视为它要执行的文件的路径, 所以需要有所调整.
{
"version": "0.2.0",
"configurations": [
{
"name": "v10 版本启动",
"program": "${workspaceFolder}/demo.js", // 这个现在已经不是 node 的执行文件地址了, 它只是一个参数了
"request": "launch",
"type": "pwa-node",
"args": ["args1", "args2"],
"runtimeArgs": ["${workspaceFolder}/demo.js", "runtimeArgs2"] // 因为它紧跟在 可执行程序后面, 所以它的第一个参数需要设置为它要执行的文件的地址
// 如果它是 --experimental-modules 类型参数就没事了, 因为node会把它解析成参数, 这个参数的含义是 启动 es 模块支持. 接下来我会写一篇 js 的模块化的文章, 敬请期待哈
}
]
}
// 启动的命令行是
// C:\Program Files\nodejs\node.exe E:\font-end/demo.js runtimeArgs2 .\demo.js args1 args2这个参数在弄成
npm启动项目的时候, 比较有用
env
{
"version": "0.2.0",
"configurations": [
{
"name": "v10 版本启动",
"program": "${workspaceFolder}/demo.js",
"request": "launch",
"type": "pwa-node",
"env": {
"NODE_ENV": "prod"
}
}
]
}attach支持的属性
我们常用的是
launch方式启动, 就先不了解attach的方式启动了.
总结
对于如何在
vscode中启动debug模式, 应该是比较清楚的了
在
vscode中, 一共有三种方式启动debug调试, 分别是
自动附加(影响全局的终端), 如果对自己电脑性能有自信, 设置为
always. 命令行运行进入debug模式.强制开启(只影响这一个终端), 如果不方便配置开启全局的自动
debug, 使用这种方式进入debug, 也是比较放便的, 就是重新开启这个debug终端之后, 需要cd到需要运行的js文件目录, 比较麻烦. 命令行运行进入debug模式.配置开启(功能强大, 适合调试复杂应用),配置好
.vscode/launch.json后,f5启动进入debug模式
// 比较完整一个 launch.json 配置
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "v10 版本启动", // 配置名称
"program": "${workspaceFolder}/demo.js", // 项目启动入口文件
"request": "launch", // `debug`模式的请求方式
"stopOnEntry": true, // 项目启动, 立即`debugger`一下
"type": "pwa-node", // 调试器类型
"env": {
// 环境变量
"NODE_ENV": "prod"
},
"args": ["aaaa"], // 启动命令时跟在 program 后的参数
"skipFiles": [
// 指定单步调试不进去的文件
"<node_internals>/**" // node 的核心库, 比如`require`
],
"cwd": "${workspaceFolder}", // 指定可执行程序的启动路径, process.cwd(),
"runtimeExecutable": "nodemon", // 指定可执行程序名称, 或者路径, 在这里 type 为 pwa-node 默认值是 node
"runtimeArgs": ["--experimental-modules"] // 启动命令时, 跟在 runtimeExecutable 后的参数
}
]
}最后
这里已经有三个坑了, 模块化,调试技巧, vscode插件开发, 我目前更想先写一个vscode插件,敬请期待.
感觉这篇文章能改到你启发的, 希望给个点赞, 评论, 收藏, 关注...
更多编程相关知识,请访问:编程视频!!
Atas ialah kandungan terperinci Bagaimana untuk mendayakan mod penyahpepijatan dalam VSCode? Analisis ringkas tiga kaedah. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- VSCode boleh menyahpepijat penyemak imbas dengan lancar. Mari kita lihat analisis penggunaan dan prinsip!
- Bagaimana untuk mengkonfigurasi VSCode untuk merealisasikan tindak balas automatik Flutter dan Hot Reload!
- Perbincangan ringkas tentang cara mengkonfigurasi dan menggunakan templat kod .vue dalam vscode
- 13 Petua penggunaan VSCode yang patut diketahui untuk meningkatkan kecekapan pembangunan anda
- Bagaimana untuk mengkonfigurasi VSCode dengan cara yang standard? Bagaimana untuk memformat kod?













