Rumah >hujung hadapan web >View.js >Peta pengetahuan Vue3 enam: aliran data tunggal dan slot slot
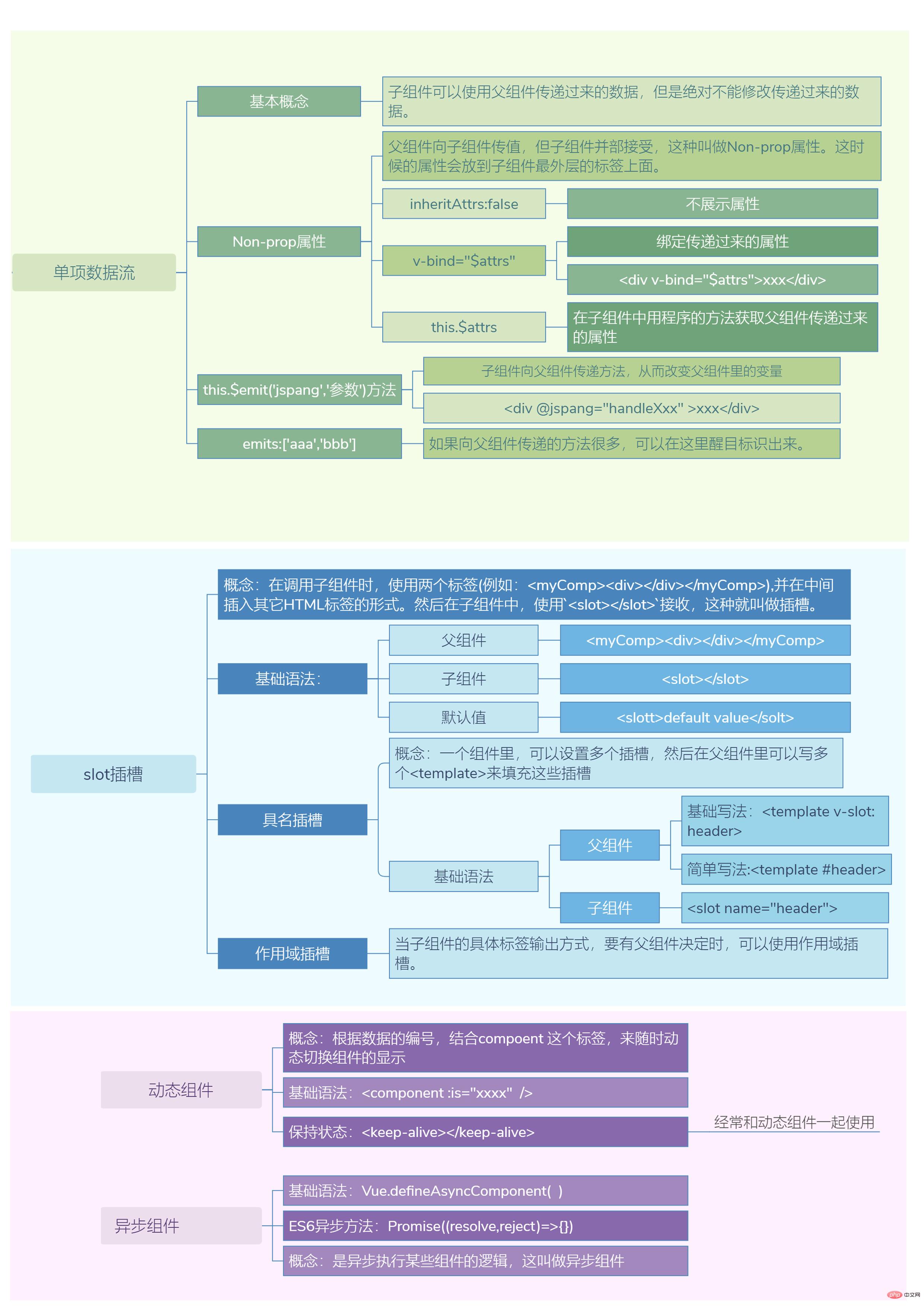
Peta pengetahuan Vue3 enam: aliran data tunggal dan slot slot
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2021-10-22 14:07:202498semak imbas
Dalam artikel saya sebelum ini, saya berkongsi peta minda pengetahuan Vue dengan anda Jika anda belum melihatnya, anda boleh klik pada pautan di bawah untuk melihatnya. Artikel ini terus berkongsi dengan anda peta minda titik pengetahuan Vue tentang aliran data tunggal dan slot slot Saya harap ia akan membantu semua orang! Selamat datang semua orang untuk mengumpul dan belajar!
Siri artikel: "Peta Pengetahuan Vue3 1: Pemahaman dan penciptaan aplikasi prasekolah" | "Peta Pengetahuan Vue3 2: fungsi kitaran hayat Vue dan sintaks templat biasa " | "Peta Pengetahuan Vue3 Tiga: Sintaks Pengikatan Gaya Vue dan Penyampaian Gelung Senarai" | "Peta Pengetahuan Vue3 Empat: Pengikatan Peristiwa dan Pengikatan Dua hala" | " Peta Pengetahuan Vue3 5: Sintaks berkaitan komponen 》 | "Peta Pengetahuan Vue3 6: Aliran data tunggal dan slot " | dan pemalam pemalam 》|《Peta Pengetahuan Vue3 8: Fungsi berkaitan API Komposisi》|《Peta Pengetahuan Vue3 9: Alat sokongan Vue Vuecli dan Penghala》|《 Peta Pengetahuan Vue3 10: Tatabahasa VueX 》

Ceramah ringkas tentang Props (aliran data sehala) dalam vue.js " | "Apakah kegunaan slot vue.js " | "Bagaimana vue sub-komponen menghantar nilai kepada komponen induk" | "Cara vue menggunakan komponen bertindak balas" | "Apakah komponen yang biasa digunakan dalam vue"
Pilihan terkini 5 tutorial video vue.js》
3.《Vue.js tutorial asas pembangunan》
4.《Tutorial Asas Vue.js》
5.《Vue 3.0 Kursus Praktikal Baharu (Edisi 2021) Musim 1》|《Kursus Praktikal Baharu Vue 3.0 (Edisi 2021) Musim 2》
Atas ialah kandungan terperinci Peta pengetahuan Vue3 enam: aliran data tunggal dan slot slot. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk menambah pautan dalam vuejs
- Peta Pengetahuan Vue3 1: Pemahaman dan penciptaan aplikasi prasekolah
- Peta Pengetahuan Vue3 2: Fungsi kitaran hayat Vue dan sintaks templat biasa
- Peta pengetahuan Vue3 tiga: sintaks pengikatan gaya Vue dan pemaparan gelung senarai
- Peta pengetahuan Vue3 empat: mengikat peristiwa dan mengikat dua hala
- Peta pengetahuan Vue3 lima: sintaks berkaitan komponen

