Rumah >hujung hadapan web >View.js >Peta pengetahuan Vue3 empat: mengikat peristiwa dan mengikat dua hala
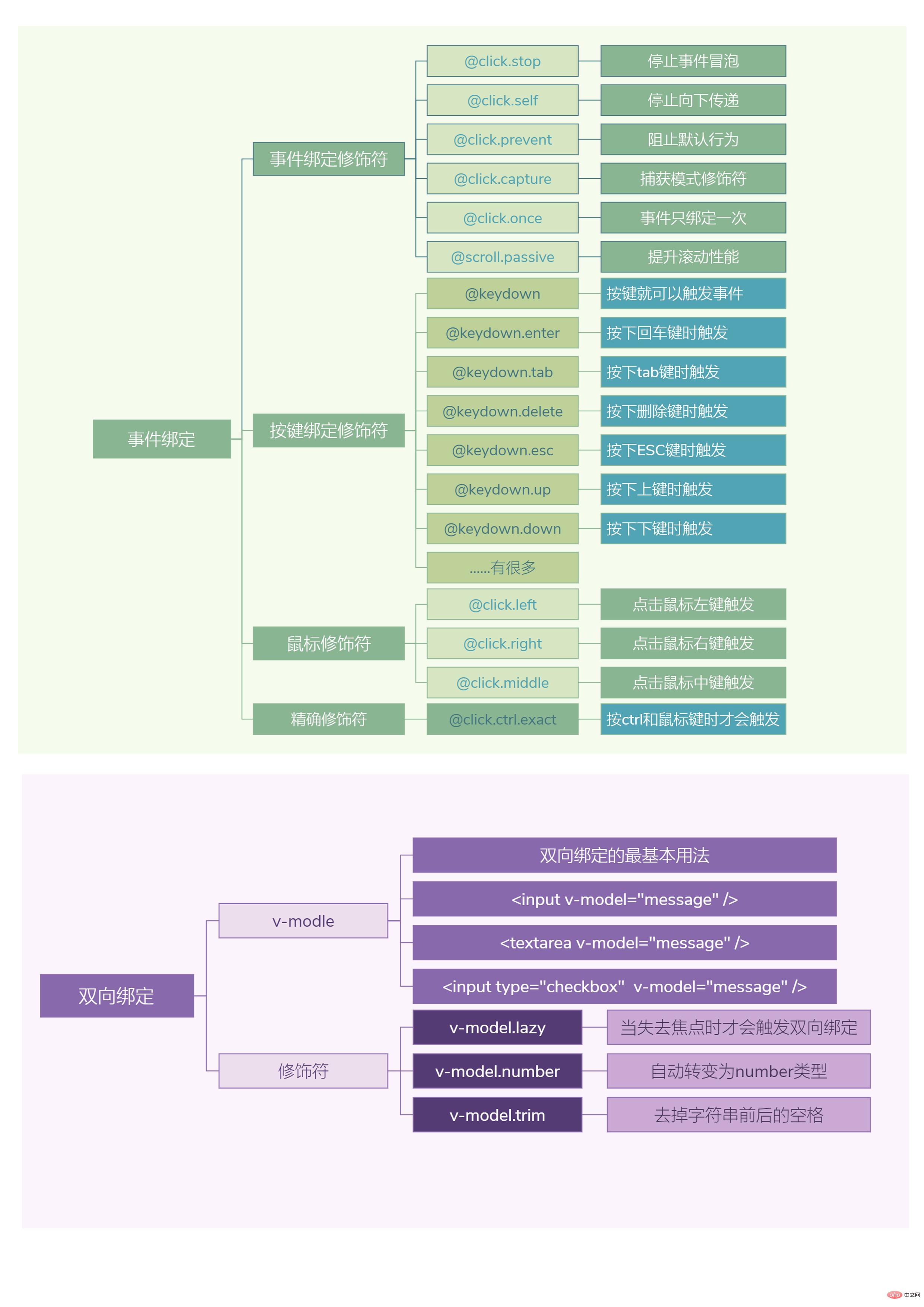
Peta pengetahuan Vue3 empat: mengikat peristiwa dan mengikat dua hala
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2021-10-22 13:41:582208semak imbas
Dalam artikel saya sebelum ini, saya berkongsi peta minda pengetahuan Vue dengan anda Jika anda belum melihatnya, anda boleh klik pada pautan di bawah untuk melihatnya. Artikel ini terus berkongsi dengan anda peta minda mata pengetahuan Vue tentang pengikatan acara dan pengikatan dua hala. Saya harap ia akan membantu semua orang. Okay, semua orang kumpul dan belajar!
Siri artikel: "Peta Pengetahuan Vue3 1: Pemahaman dan penciptaan aplikasi prasekolah" | "Peta Pengetahuan Vue3 2: fungsi kitaran hayat Vue dan sintaks templat biasa》|《Peta Pengetahuan Vue3 Tiga: Sintaks Pengikatan Gaya Vue dan Pemberian Gelung Senarai》|《Peta Pengetahuan Vue3 Empat: Pengikatan Peristiwa dan Pengikatan Dua Hala》 |《Peta Pengetahuan Vue3 Lima: Sintaks Berkaitan Komponen》|《Peta Pengetahuan Vue3 Enam: Aliran Data Tunggal dan Slot Slot》|Peta Pengetahuan Vue3 Tujuh: Campuran Sintaks Lanjutan, Arahan , teleport dan pemalam pemalam》|《Peta Pengetahuan Vue3 8: Fungsi berkaitan API Komposisi》|《Peta Pengetahuan Vue3 9: Alat sokongan Vue Vuecli dan Penghala》|《 🎜>Peta Pengetahuan Vue3 10: Sintaks VueX》

Penjelasan Terperinci tentang Pengikatan Gaya dalam Vue" |. Pengenalan kaedah》|《Cara Vue.js melaksanakan gelung tatal senarai》|《Analisis ringkas prinsip pengikatan dua hala bagi data pematuhan dalam Vue (penjelasan kod terperinci)》|Satu artikel untuk memahami prinsip pengikatan dua hala data pemerhati dalam Vue (dengan kod 》2. "
5 tutorial video vue.js terpilih yang terkini Tutorial Asas tentang Pembangunan Vue.jsTutorial Asas tentang Vue.js Kursus Praktikal Baharu vue 3.0 (Edisi 2021) Musim 1》|《Kursus Amali Baharu vue 3.0 (Edisi 2021) Musim 2》
Atas ialah kandungan terperinci Peta pengetahuan Vue3 empat: mengikat peristiwa dan mengikat dua hala. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Cara vue.js melaksanakan klik untuk menukar kandungan
- Bagaimana untuk melaksanakan fungsi pilih semua dalam vue.js
- Bagaimana untuk menambah pautan dalam vuejs
- Peta Pengetahuan Vue3 1: Pemahaman dan penciptaan aplikasi prasekolah
- Peta Pengetahuan Vue3 2: Fungsi kitaran hayat Vue dan sintaks templat biasa
- Peta pengetahuan Vue3 tiga: sintaks pengikatan gaya Vue dan pemaparan gelung senarai

