Rumah >hujung hadapan web >View.js >Peta Pengetahuan Vue3 2: Fungsi kitaran hayat Vue dan sintaks templat biasa
Peta Pengetahuan Vue3 2: Fungsi kitaran hayat Vue dan sintaks templat biasa
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2021-10-22 11:17:542050semak imbas
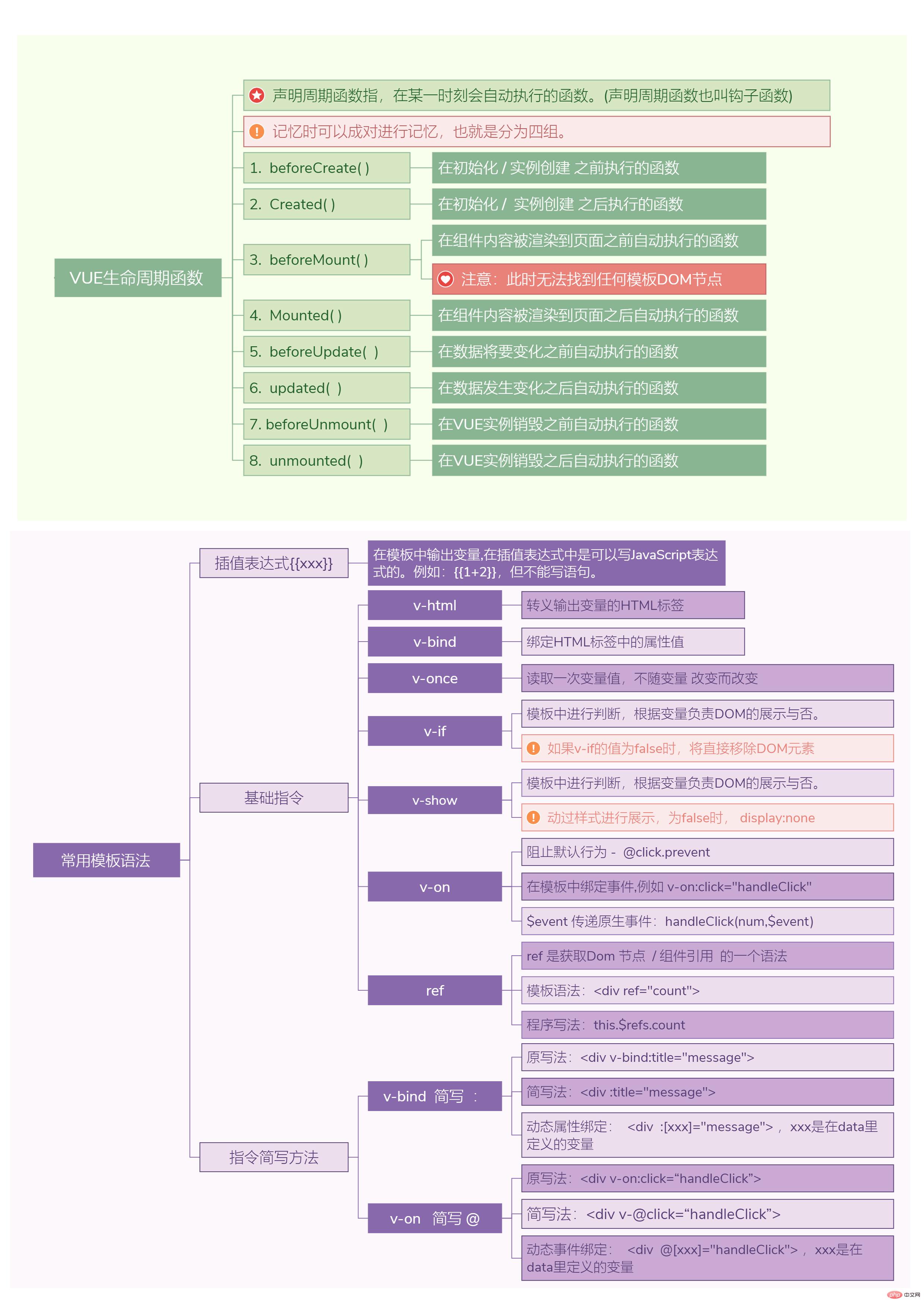
Dalam artikel saya sebelum ini, saya berkongsi peta minda pengetahuan Vue dengan anda Jika anda belum melihatnya, anda boleh klik pada pautan di bawah untuk melihatnya. Artikel ini terus berkongsi dengan anda peta minda tentang fungsi kitaran hayat Vue dan sintaks templat biasa saya harap ia akan membantu anda. Selamat datang semua orang untuk mengumpul, berkongsi dan belajar!
Siri artikel: "Peta Pengetahuan Vue3 1: Pemahaman dan penciptaan aplikasi prasekolah" | "Peta Pengetahuan Vue3 2: fungsi kitaran hayat Vue dan sintaks templat biasa》|《Peta Pengetahuan Vue3 Tiga: Sintaks Pengikatan Gaya Vue dan Pemberian Gelung Senarai》|《Peta Pengetahuan Vue3 Empat: Pengikatan Peristiwa dan Pengikatan Dua Hala》 |《Peta Pengetahuan Vue3 Lima: Sintaks Berkaitan Komponen》|《Peta Pengetahuan Vue3 Enam: Aliran Data Tunggal dan Slot Slot》|Peta Pengetahuan Vue3 Tujuh: Campuran Sintaks Lanjutan, Arahan , teleport dan pemalam pemalam》|《Peta Pengetahuan Vue3 8: Fungsi berkaitan API Komposisi》|《Peta Pengetahuan Vue3 9: Alat sokongan Vue Vuecli dan Penghala》|《 🎜>Peta Pengetahuan Vue3 10: Sintaks VueX》

Pilihan tutorial video 5 vue.js terbaharu"
2. "Tutorial asas pembangunan Vue.js 》 🎜 >》|《Kursus Praktikal Baharu Vue 3.0 (Edisi 2021) Musim 2
》.Atas ialah kandungan terperinci Peta Pengetahuan Vue3 2: Fungsi kitaran hayat Vue dan sintaks templat biasa. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk melaksanakan lapisan topeng dalam vue.js
- Cara mengisi data ke dalam jadual dalam vue.js
- Cara mengubah suai tajuk halaman dalam vue.js
- Cara melaksanakan menu boleh seret dalam vue.js
- Cara vue.js melaksanakan klik untuk menukar kandungan
- Bagaimana untuk melaksanakan fungsi pilih semua dalam vue.js

