Rumah >hujung hadapan web >View.js >Peta pengetahuan Vue3 tiga: sintaks pengikatan gaya Vue dan pemaparan gelung senarai
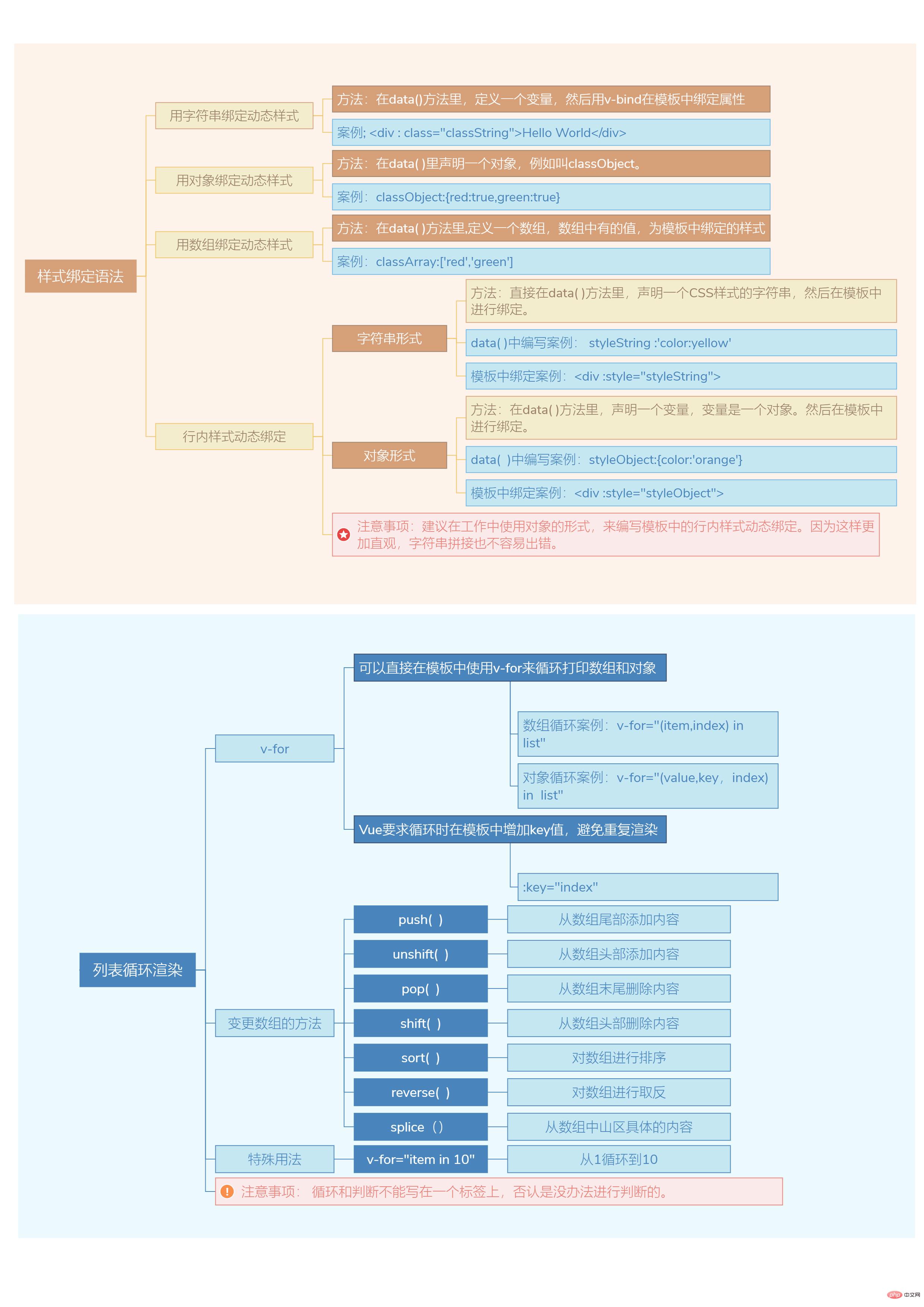
Peta pengetahuan Vue3 tiga: sintaks pengikatan gaya Vue dan pemaparan gelung senarai
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2021-10-22 11:51:021988semak imbas
Dalam artikel saya sebelum ini, saya berkongsi peta minda pengetahuan Vue dengan anda Jika anda belum melihatnya, anda boleh klik pada pautan di bawah untuk melihatnya. , artikel ini akan terus berkongsi dengan anda sintaks pengikatan gaya Vue dan pemaparan gelung senarai Saya harap ia akan membantu semua orang. Selamat datang semua orang untuk mengumpul, berkongsi dan belajar!
Siri artikel: "Peta Pengetahuan Vue3 1: Pemahaman dan penciptaan aplikasi prasekolah" | "Peta Pengetahuan Vue3 2: fungsi kitaran hayat Vue dan sintaks templat biasa " | "Peta Pengetahuan Vue3 Tiga: Sintaks Pengikatan Gaya Vue dan Penyampaian Gelung Senarai" | "Peta Pengetahuan Vue3 Empat: Pengikatan Peristiwa dan Pengikatan Dua hala" | " Peta Pengetahuan Vue3 5: Sintaks berkaitan komponen 》 | "Peta Pengetahuan Vue3 6: Aliran data tunggal dan slot " | dan pemalam pemalam 》|《Peta Pengetahuan Vue3 8: Fungsi berkaitan API Komposisi》|《Peta Pengetahuan Vue3 9: Alat sokongan Vue Vuecli dan Penghala》|《 Peta Pengetahuan Vue3 10: Tatabahasa VueX 》

Penjelasan terperinci tentang pengikatan gaya dalam Vue" |. Pengenalan kaedah》|《Cara melaksanakan gelung tatal senarai dalam Vue.js》2.《
Pilihan tutorial video 5 vue.js terkiniTutorial Asas Pembangunan Vue.js6. "Kursus Praktikal Baharu vue 3.0 (Edisi 2021) Musim 1" |
Atas ialah kandungan terperinci Peta pengetahuan Vue3 tiga: sintaks pengikatan gaya Vue dan pemaparan gelung senarai. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk melaksanakan fungsi pilih semua dalam vue.js
- Bagaimana untuk mengkonfigurasi vue dalam VSCode dan menggunakan enjin pengecaman bahasa Vetur!
- Adakah anda tahu cara menggunakan kod pengesahan TP5.1 dalam Electron-vue?
- Bagaimana untuk menambah pautan dalam vuejs
- Peta Pengetahuan Vue3 1: Pemahaman dan penciptaan aplikasi prasekolah
- Peta Pengetahuan Vue3 2: Fungsi kitaran hayat Vue dan sintaks templat biasa

