Rumah >hujung hadapan web >html tutorial >Bagaimana untuk menetapkan saiz div html
Bagaimana untuk menetapkan saiz div html
- 青灯夜游asal
- 2021-10-11 13:51:5421912semak imbas
Cara menetapkan saiz div html: Dalam teg div, gunakan atribut gaya untuk menetapkan "lebar: unit nilai lebar;" dan "tinggi: unit nilai ketinggian;"

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Dalam HTML,
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
div{
border: 1px solid red;
}
</style>
</head>
<body>
<div>测试文本</div>
<div>测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本</div>
</body>
</html>
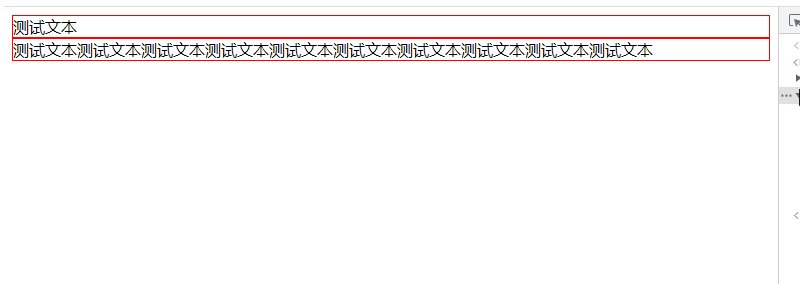
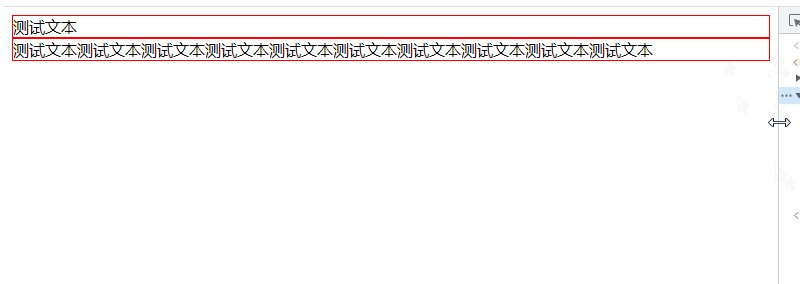
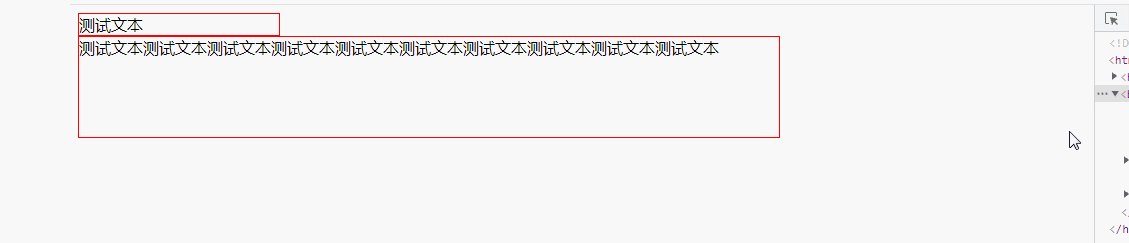
Ia boleh dilihat bahawa lebar teg div menjadi lalai kepada skrin penuh dan ketinggian lalai kepada ketinggian kandungan.
Tetapi kita boleh menukar saiz div dengan menetapkan gayanya secara manual:
Hanya gunakan atribut gaya untuk menetapkan "width: width value unit;" dan "height:" dalam div tag. Unit nilai ketinggian;" cukup.
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
div{
border: 1px solid red;
}
</style>
</head>
<body>
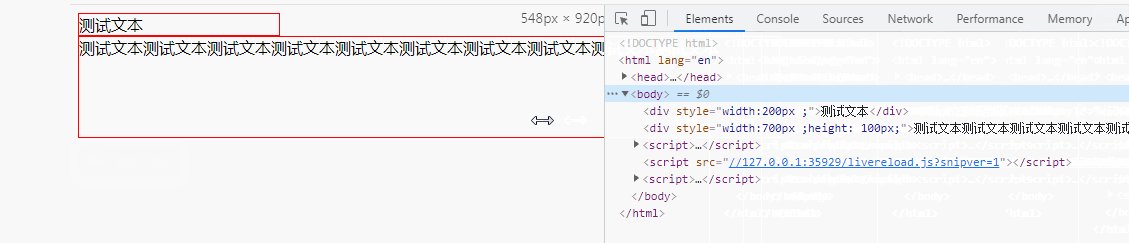
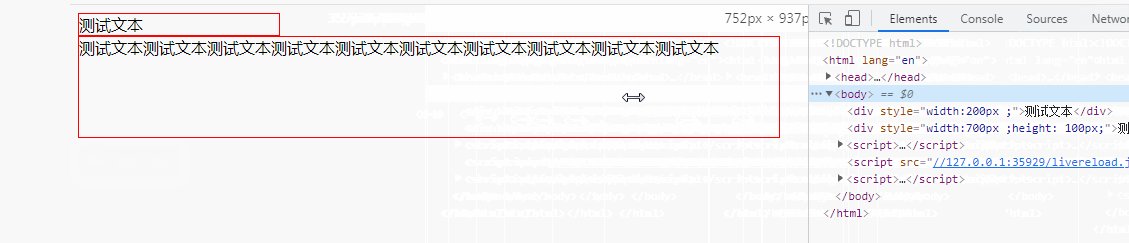
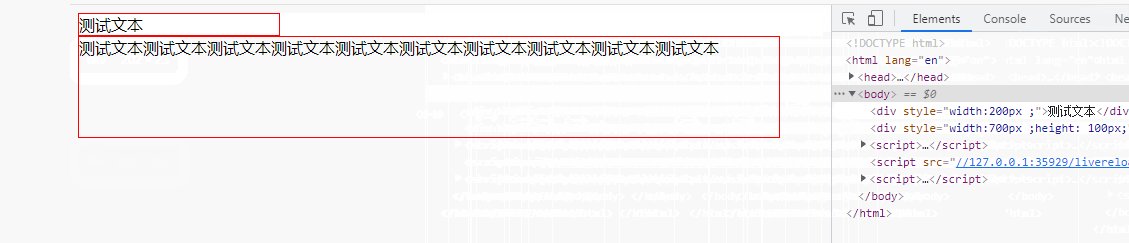
<div style="width:200px ;">测试文本</div>
<div style="width:700px ;height: 100px;">测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本</div>
</body>
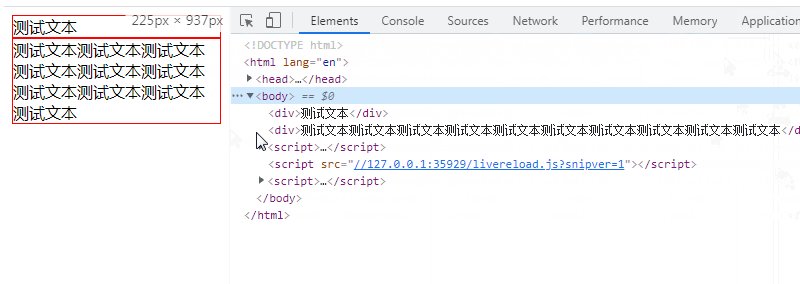
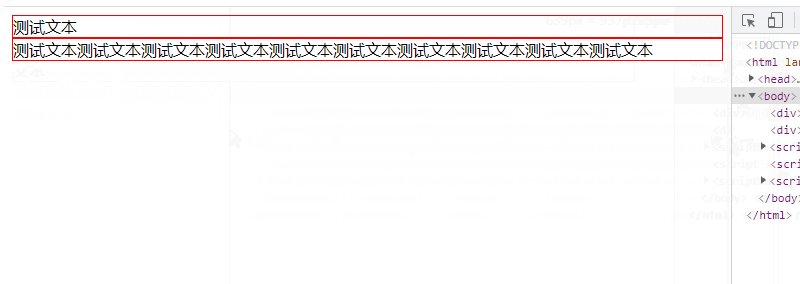
</html>Perenderan:

Tutorial disyorkan: "tutorial video html"
Atas ialah kandungan terperinci Bagaimana untuk menetapkan saiz div html. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

