Rumah >hujung hadapan web >html tutorial >Bagaimana untuk menetapkan kelegapan dalam html
Bagaimana untuk menetapkan kelegapan dalam html
- 奋力向前asal
- 2021-09-30 18:58:029117semak imbas
Kaedah tetapan: 1. Gunakan fungsi RGBA(), sintaks "Atribut: RGBA (nilai merah, nilai hijau, nilai biru, nilai ketelusan);" 2. Gunakan atribut kelegapan, sintaks "; kelegapan: nilai ketelusan;". Nilai ketelusan boleh ditetapkan daripada 0.0 (lutsinar sepenuhnya) kepada 1.0 (legap sepenuhnya).

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Bagaimana untuk menetapkan kelegapan dalam html?
Kaedah 1
rgba() menetapkan ketelusan warna
Sintaks:
rgba(R,G,B,A);
RGBA ialah singkatan daripada tiga perkataan Merah (merah) Hijau (hijau) Biru (biru) dan Alpha (kelegapan). Nilai warna RGBA ialah lanjutan daripada nilai warna RGB dengan saluran alfa - yang menentukan kelegapan objek.
Pengenalan kepada nilai dalam rgba():
R: nilai merah. Integer positif (0~255)
G: nilai hijau. Integer positif (0~255)
B: Nilai biru. Integer positif (0~255)
J: Ketelusan. Nilai antara 0 dan 1
rgba() hanya boleh menetapkan ketelusan warna, yang mempunyai banyak aplikasi dalam reka letak halaman. Contohnya: jadikan latar belakang telus, tetapi teks di atas adalah legap.
Contoh kod:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>rgba()</title>
<style>
.demo{
width: 350px;
height: 300px;
margin: 50px auto;
}
.demo *{
width: 120px;
height: 120px;
margin: 10px;
float: left;
}
.demo1{
background:rgba(255,0,0,1);
}
.demo2{
background:rgba(255,0,0,0.5);
}
</style>
</head>
<body>
<div class="demo">
<div class="demo1">背景色不透明,文字不透明!</div>
<div class="demo2">背景色半透明,文字不透明!</div>
</div>
</body>
</html>Rendering:
 ,
,
Kaedah 2
Set atribut kelegapan ketelusan latar belakang
Sintaks:
opacity: value ;
value: Tentukan kelegapan, daripada 0.0 (lutsinar sepenuhnya) kepada 1.0 (legap sepenuhnya) .
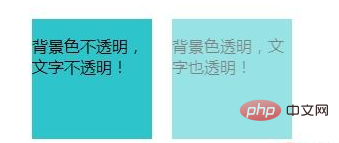
opacityAtribut diwarisi dan akan menjadikan semua elemen dalam bekas telus; 🎜>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>opacity属性</title>
<style>
.demo{
width: 280px;
height: 140px;
margin: 50px auto;
}
.demo1,.demo2{
width: 120px;
height: 120px;
margin: 10px;
float: left;
background:#2DC4CB;
}
.demo1{
opacity:1;
}
.demo2{
opacity:0.5;
}
</style>
</head>
<body>
<div class="demo">
<div class="demo1">
<p>背景色不透明,文字不透明!</p>
</div>
<div class="demo2">
<p>背景色透明,文字也透明!</p>
</div>
</div>
</body>
</html> menjadikan semua elemen bekas itu lutsinar.
Ringkasan: Walaupun kaedah rgba() dan kaedah kelegapan boleh mencapai kesan ketelusan, rgba() hanya bertindak pada warna elemen atau warna latar belakangnya (elemen anak rgb() ) elemen ketelusan yang ditetapkan tidak akan mewarisi kesan ketelusannya); dan kelegapan adalah warisan, yang bukan sahaja mempengaruhi elemen itu sendiri, tetapi juga menjadikan semua sub-elemen dalam elemen telus. 
Tutorial video HTMLopacity:0.5;demo2
Atas ialah kandungan terperinci Bagaimana untuk menetapkan kelegapan dalam html. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

