Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk menetapkan saiz input html
Bagaimana untuk menetapkan saiz input html
- 奋力向前asal
- 2021-10-08 10:10:0751529semak imbas
Dalam HTML, anda boleh menetapkan lebar dan tinggi input dengan menggunakan atribut lebar dan atribut ketinggian untuk menetapkan saiznya Anda hanya perlu menambah "lebar: nilai lebar; tinggi: nilai ketinggian;" elemen input Boleh.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Cara menetapkan saiz input dalam html (langkah)
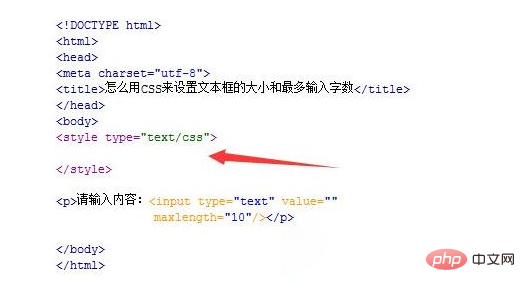
1 Cipta fail html baharu, bernama test.html, untuk penjelasan Cara menggunakan CSS untuk menetapkan saiz kotak teks dan bilangan maksimum aksara input.

2 Dalam fail test.html, gunakan teg input untuk mencipta kotak teks jenis teks dan tetapkan nilai lalainya kepada kosong.

Kesan kod

3 Dalam fail test.html, gunakan atribut panjang maksimum untuk menetapkan kotak input kepada maksimum sahaja Boleh memasukkan 10 aksara.

4 Dalam fail test.html, tulis teg dan gaya css halaman akan ditulis dalam teg.

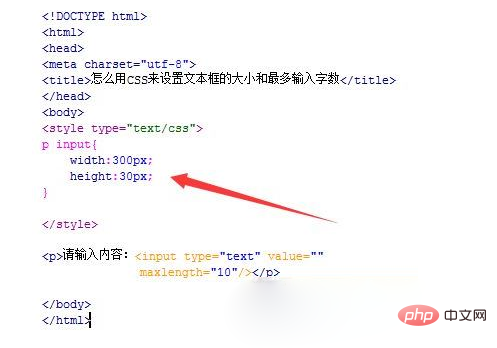
5 Dalam teg css, tetapkan gaya css elemen input melalui namanya, gunakan atribut lebar untuk menetapkan lebar input kepada 300px, dan gunakan. atribut ketinggian untuk menetapkan ketinggian input kepada 30px .

6 Buka fail test.html dalam penyemak imbas untuk menyemak kesannya.

Pembelajaran yang disyorkan: Tutorial video HTML
Atas ialah kandungan terperinci Bagaimana untuk menetapkan saiz input html. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

